「テーブル」ブロックって、セルの結合とかって、できないなぁ。
ブロックエディタ(Gutenberg)でテーブルを作成できますが、セルの結合とか、細かい設定ができません。
そこで、高機能なのに使いやすく、誰でも綺麗なテーブルが作れるFlexible Table Blockプラグインでのテーブル作成方法を紹介します。

今のところ、テーブル作成ならば、このプラグインが一番いいよ。
Flexible Table Blockプラグインのインストール
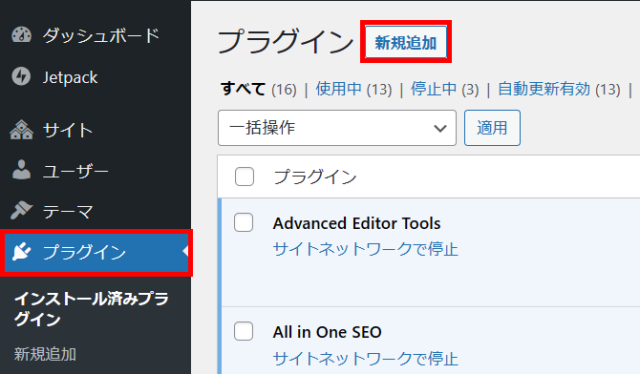
(1)ダッシュボードから「プラグイン」をクリックし、「新規追加」をクリックします。

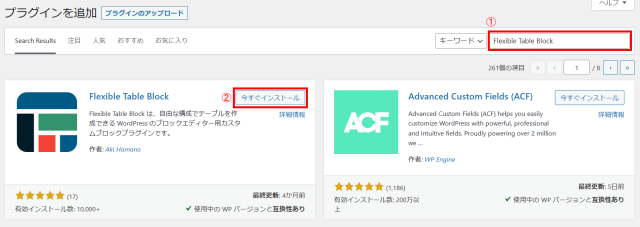
(2)①キーワードに「Flexible Table Block」を入力します。
②「今すぐインストール」をクリックします。

(3)「Active」をクリックします。

テーブルを作成する
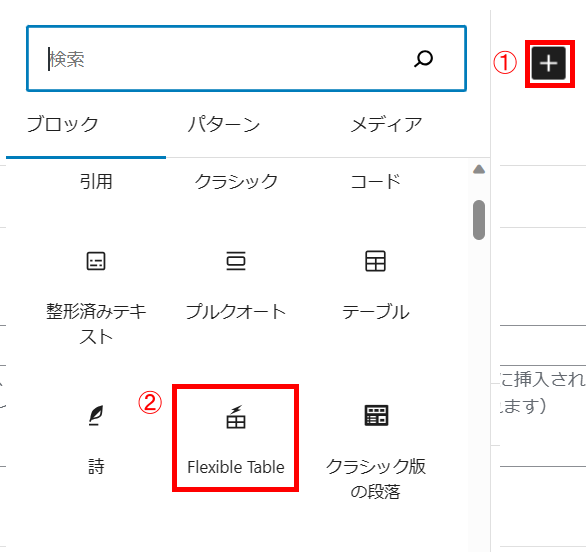
(1)①「ブロックを追加」をクリックします。
②「Flexible Table」をクリックします。

(2)「ヘッダーセクション」、「フッターセクション」を選択し、「カラム数」、「行数」を入力し、「表を作成」をクリックします。

テーブル設定
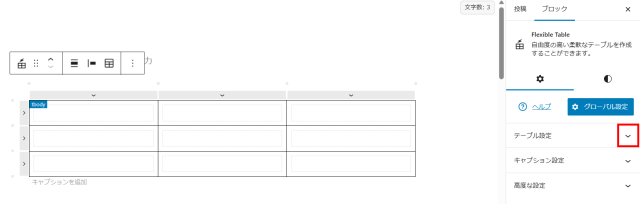
右側のブロックメニューの「テーブル設定」項目を順に説明します。
「テーブル設定」をクリックします。

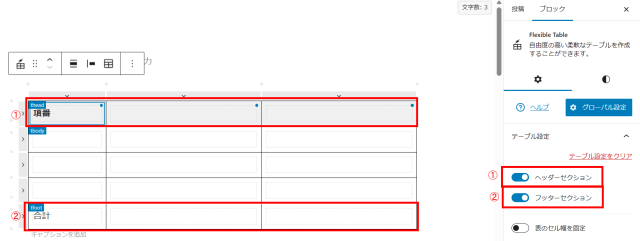
ヘッダーセクションとフッターセクション
(1)①「ヘッダーセクション」をオンします。
ヘッダーセクションは、項番や項目名などを記述します。
②「フッターセクション」をオンします。
フッターセクションは、合計値などを記述します。

セルの幅を変更する
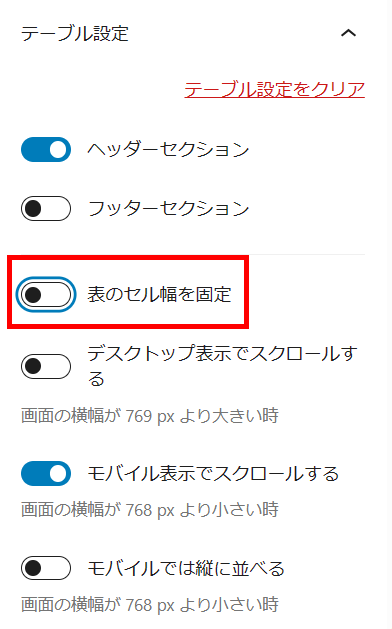
(1)「表のセル幅を固定」をオフにします。

(2)列のセル幅の変更をしてみます。
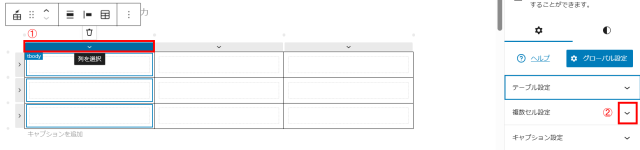
①「列を選択」をクリックします。セルを1つ選択しても大丈夫です。
②右側メニューに「複数セル選択」が表示されますので、クリックします。

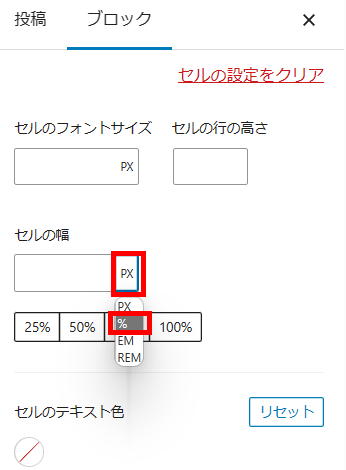
(3)「セル幅」の「PX」を「%」に変更し、セル幅を入力します。
「PX」だと計算が必要ですが、「%」だと感覚で指定できます。

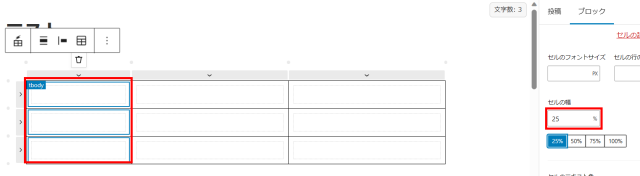
(4)25%を指定した場合、以下のようになります。

スクロール
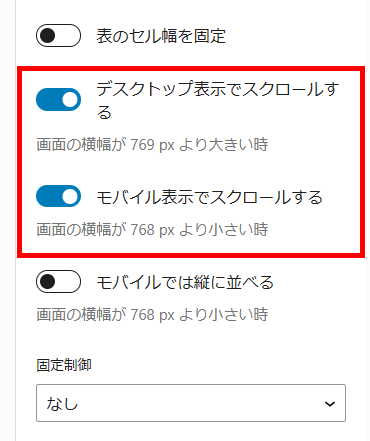
(1)「デスクトップ表示でスクロールする」、「モバイル表示でスクロールする」を有効にすると、横幅が大きなテーブルがスクロールできるようになります。

(2)結果は以下です。テーブルの下のスクロールバーを動かしてみてください。
| 1 | 2 | 3 | 4 | 5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 部門 | 売上目標 | 売上実績 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 | 32 | 33 | 34 | 35 | 36 | 37 | 38 | 39 | 40 | 41 | 42 | 43 | 44 | 45 | 46 | 47 | 48 | 49 | 50 | 51 | 52 | 53 | 54 | 55 | 56 | 57 | 58 | 59 | 60 | 61 | 62 | 63 | 64 | 65 |
| A部門 | 1000 | 1001 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 1 | 2 | 3 | 4 | 5 |
モバイルでは縦に並べる
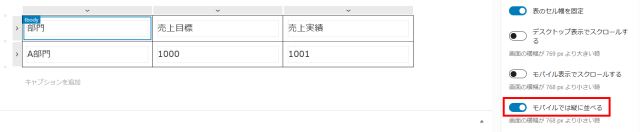
(1)「モバイルでは縦に並べる」を有効にします。

(2)以下のように表示されます。

固定制御
「固定ヘッダー」を選択
(1)「固定ヘッダー」を選択するとヘッダーセクションを固定し、表示します。
ただし、ヘッダーが固定されない場合は、(3)、(4)の設定も確認してください。

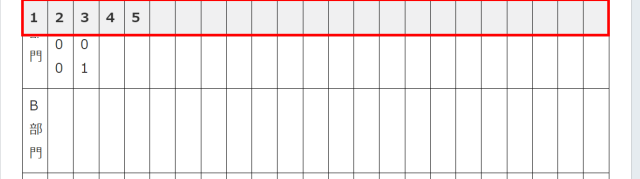
(2)結果は以下です。ヘッダーが固定されます。

(3)「固定ヘッダー」を有効にするためには、以下の設定も必要です。
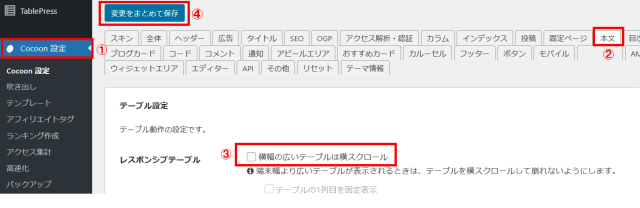
ダッシュボードから①「Cocoon設定」をクリックし、②「本文」タグを選択し、テーブル設定項目の③「幅の広いテーブルは横スクロール」のチェックをはずし、④「変更をまとめて保存」をクリックします。

(4)ロゴとメニューを一つにしてスクロールに追従させている場合は、ヘッダーがメニューの下になるため、見えません((5)参照)。以下の設定をすれば、メニューは消えます。
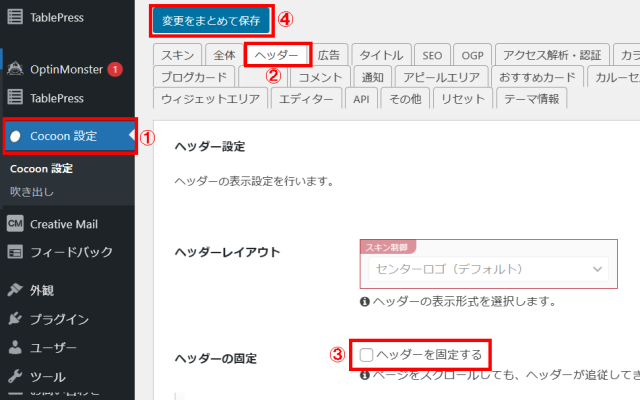
ダッシュボードから①「Cocoon設定」をクリックし、②「ヘッダー」タグを選択し、③「ヘッダーを固定する」のチェックをはずし、④「変更をまとめて保存」をクリックします。

(5)ロゴとメニューを一つにしてスクロールに追従させている場合は、以下のように表示され、ヘッダーが固定されていますが、メニューの下になって見えません。

ロゴとメニューを一つにしてスクロールに追従させている方法は、以下を参照してください。
「最初の列を固定」を選択
(1)「最初の列を固定」を選択すると列の1列目を固定し、表示します。

(2)結果は以下の通りです。テーブルの下のスクロールバーを動かしてみてください。
| 1 | 2 | 3 | 4 | 5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 部門 | 売上目標 | 売上実績 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 | 32 | 33 | 34 | 35 | 36 | 37 | 38 | 39 | 40 | 41 | 42 | 43 | 44 | 45 | 46 | 47 | 48 | 49 | 50 | 51 | 52 | 53 | 54 | 55 | 56 | 57 | 58 | 59 | 60 | 61 | 62 | 63 | 64 | 65 |
| A部門 | 1000 | 1001 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 1 | 2 | 3 | 4 | 5 |
セルの枠線
「セルの枠線」は、「シェア」と「セパレート」を選択できます。
「シェア」はテーブル全体を一括で設定し、「セパレート」は各セル、それぞれ個別に設定できます。

テーブルのパディング
(1)「テーブルのパディング」は、以下のようにテーブルの外側の余白を指定します。

(2)【例1】テーブルのパディング= 0 PXの場合
| 部門 | 売上目標 | 売上実績 |
| A部門 | 1000 | 1001 |
(3)【例2】テーブルのパディング= 50 PXの場合
| 部門 | 売上目標 | 売上実績 |
| A部門 | 1000 | 1001 |
テーブルの角丸 と テーブルのボーダー幅
「テーブルの角丸」は、ボーダーの角に丸みをつけるものです。「テーブルのボーダースタイル」を指定しないと表示できません。
以下は、「テーブルの角丸」を20PX、「テーブルのボーダー幅」を20PXに設定した例です。

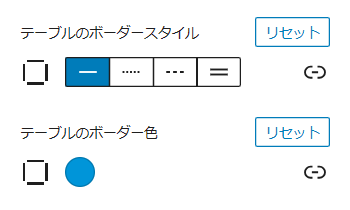
テーブルのボーダースタイル と テーブルのボーダー色
(1)「テーブルのボーダースタイル」は、直線や点線などを指定します。
「テーブルのボーダー色」はボーダーの色です。
上記の「テーブルの角丸」で表示したテーブルは、「テーブルのボーダースタイル」は直線、「テーブルのボーダー色」は青を設定した例です。

(2)【例1】「テーブルのボーダースタイル」を点線小を設定した場合、以下のようになります。

| 部門 | 売上目標 | 売上実績 |
| A部門 | 1000 | 1001 |
(3)【例2】「テーブルのボーダースタイル」を点線大を設定した場合、以下のようになります。

| 部門 | 売上目標 | 売上実績 |
| A部門 | 1000 | 1001 |
(4)【例3】「テーブルのボーダースタイル」を二重線を設定した場合、以下のようになります。

| 部門 | 売上目標 | 売上実績 |
| A部門 | 1000 | 1001 |
ボーダーの間隔
「ボーダーの間隔」を20PXにすると以下のように間隔が空きます。
| 部門 | 売上目標 | 売上実績 |
| A部門 | 1000 | 1001 |
セル設定、複数セル設定
セルを1つ選択すると「セル設定」となり、複数選択すると「複数セル設定」に変化します。

セルの複数選択方法
(1)①矢印部分をクリックすると列が選択されます。以下は列を選択した画像です。選択されたセルは青枠が表示されます。
②行も同じように矢印部分をクリックすると選択されます。

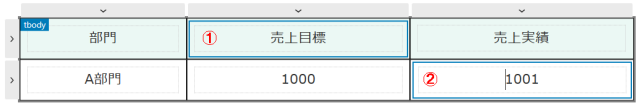
(2)①1つ目をクリックし、②2つ目をCtrlを押しながらクリックすると選択セルが追加されます。

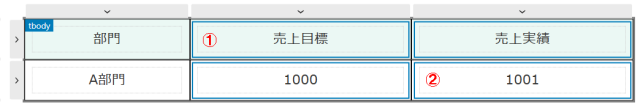
(3)①1つ目をクリックし、②2つ目をShiftを押しながらクリックするとその間のセルが全て選択されます。下図では、4つのセルが選択されました。

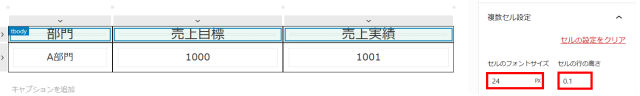
セルのフォントサイズ、セルの行の高さ
「セルの行の高さ」は、行を選択しないと有効になりません。
以下は、1行目の行の「セルのフォントサイズ」を24PXにし、「セルの行の高さ」を0.1に設定した例です。「セルの設定をクリア」をクリックすると元に戻ります。

セルの幅
「セルの幅を変更する」を参照してください。
セルのテキスト色
(1)①をクリックします。

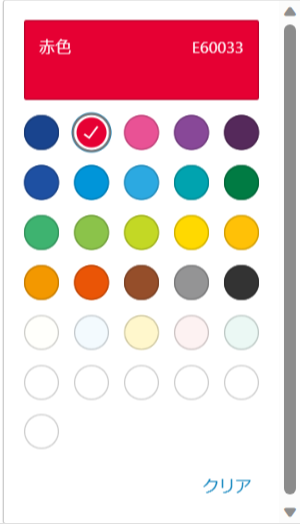
(2)パレットから色を選択します。

セルの背景色
(1)セルの背景色は「セル設定」または「複数セル設定」で実施できます。
(2)「複数セル設定」の例を示します。
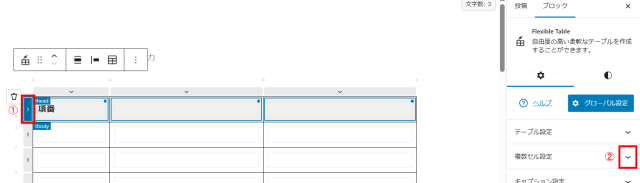
①「行を選択」をクリックします。
②右側メニューに「複数セル選択」が表示されますので、クリックします。

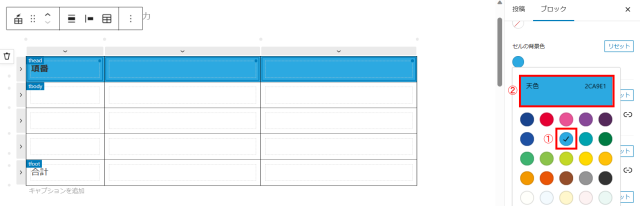
(3)「セルの背景色」をクリックします。

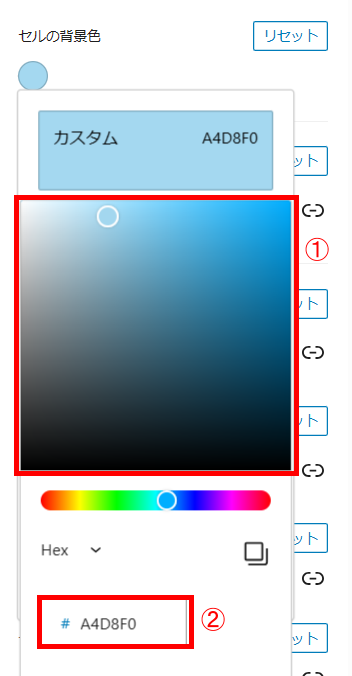
(4)①背景色を選択し、クリックします。
②薄い色などに少し変更したい場合は、②をクリックします。

(5)①で好きな色を選択できますが、②で直接数値を入力するのが簡単です。

色の選択方法は以下を参照してください。
セルのパディング
「セルのパディング」は、セルの内側の余白のことです。以下の例では、40PXを設定しました。

セルの角丸、セルのボーダー幅、セルのボーダースタイル、セルのボーダー色
「セルの角丸」、「セルのボーダー幅」、「セルのボーダースタイル」、「セルのボーダー色」は、基本的にはテーブルの場合と同じです。詳細は「テーブルの設定」を参照願います。

セルの配置
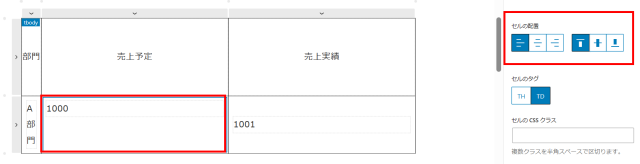
(1)以下は、「左揃え」、「上揃え」の例です。

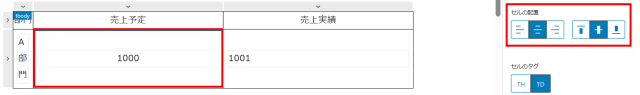
(2)以下は、「中央揃え」、「中央揃え」の例です。

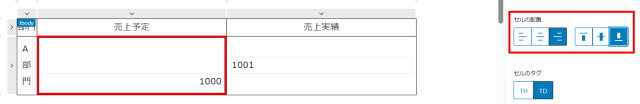
(2)以下は、「右揃え」、「下揃え」の例です。

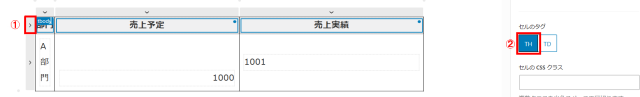
セルのタグ
セルのタグは通常、「TD」ですが、ここで「TH」を指定することでヘッダーに変更できます。
普通は、「ヘッダーセクションとフッターセクション」で指定します。
以下は、①先頭行を指定し、②「TH」に変更した例です。

セルの CSS クラス
「セルの CSS クラス」を指定できます。複数クラスを指定する場合は、半角スペースで区切ります。
キャプション設定
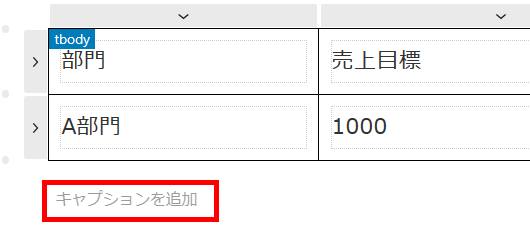
(1)キャプション(テーブルタイトル)は、以下の箇所に入力します。

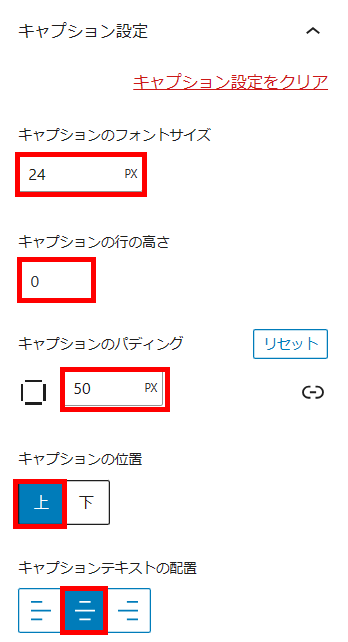
(2)例として、「キャプションのフォントサイズ」に24PX、「キャプションの行の高さ」は0、「キャプションのパディング」は50PX、「キャプションの位置」は上、「キャプションテキストの配置」は中央揃えを設定してみます。

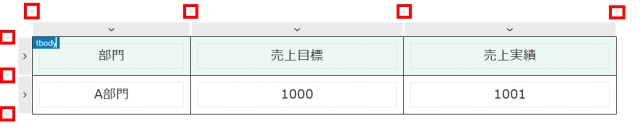
(3)結果は以下です。

その他の機能
行または列の挿入
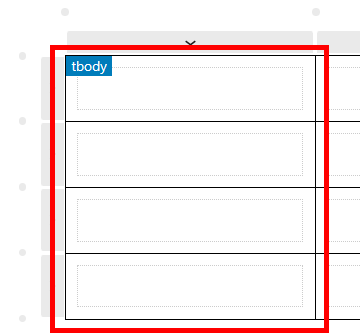
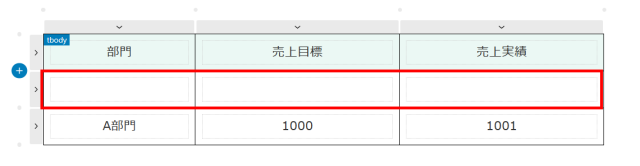
(1)テーブルの周りにある薄い黒丸にカーソルを当てます。

(2)黒丸が「+」に変化しますので、それをクリックします。

(3)行が追加されます。

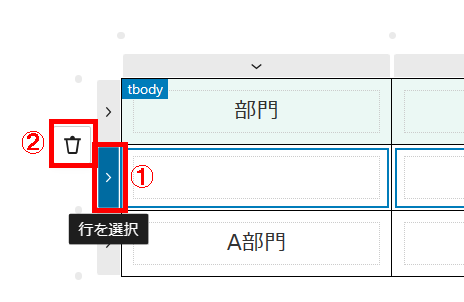
行または列の削除
(1)削除したい行や列の①矢印をクリックすると、②ゴミ箱マークが表示されますので、それをクリックします。

(2)行が削除されます。

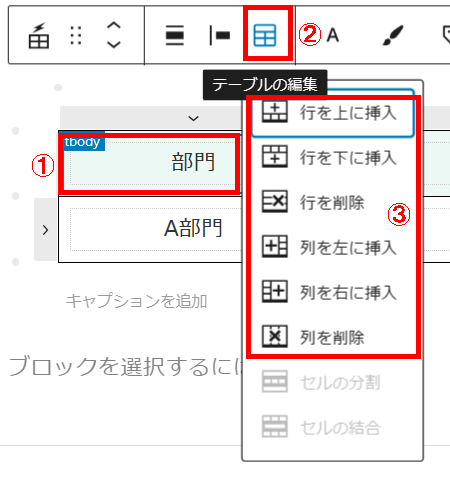
行または列の挿入、削除
①セルをクリックし、選択します。
②「テーブルの編集」をクリックします。
③実施したい項目を選択します。

セルの結合
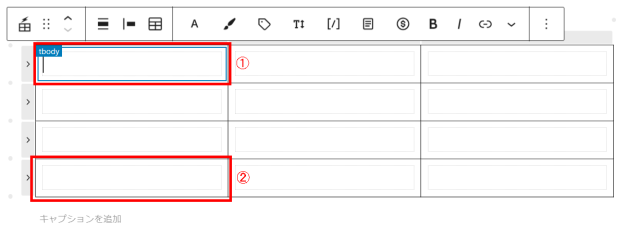
(1)結合セルを選択します。
①結合する先頭のセルをクリックします。
②結合する最後のセルをShiftキーを押しながらクリックします。

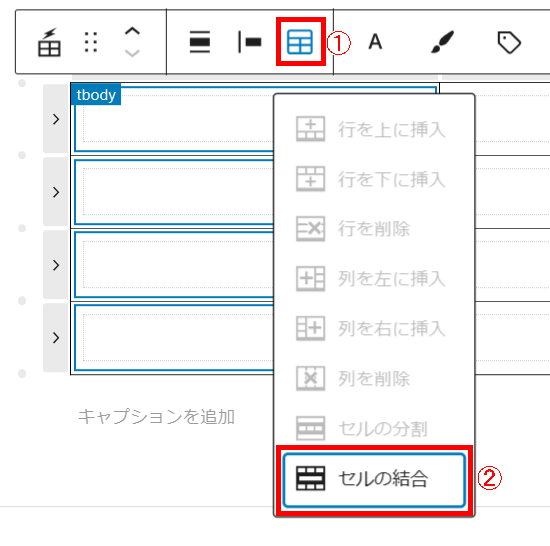
(2)①「テーブルの編集」をクリックします。
②「セルの結合」を選択します。

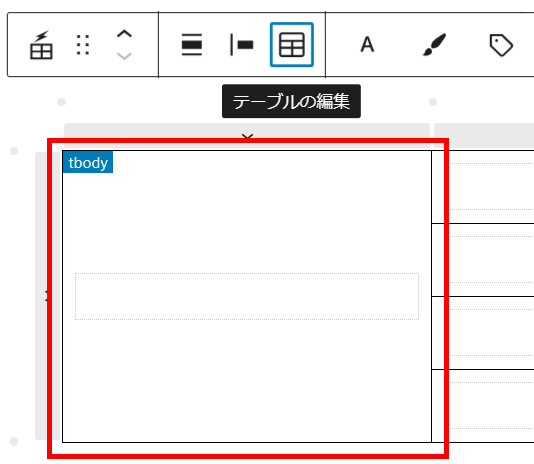
(3)セルが結合されます。

セルの分割
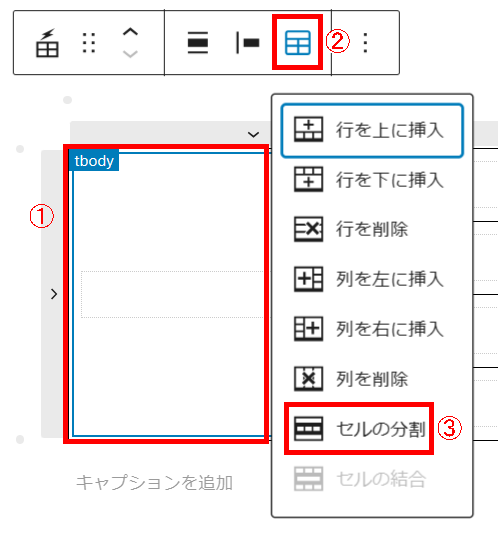
(1)①分割したいセルをクリックします。
②「テーブルの編集」をクリックします。
③「セルの分割」を選択します。

(2)以下のように分割されます。