ブログカードブロックにリンクを貼り付けてもブログカードが表示されない現象が発生しました。
いろいろ調査してやっと対策方法が判明しましたのでご紹介します。
ブログカードとは
ブログカードとは以下のようなカード形式のリンクです。
普通のテキストリンクと以下の点が違います。
- アイキャッチ画像が表示される
- タイトルが表示される
- 記事の概要(メタディスクリプション)が表示される
内部ブログカードと外部ブログカードの違い
内部ブログカードとは、サイト内の別ページに移動するリンクのことです。
外部ブログカードとは、外部サイトに移動するリンクのことです。
設定の確認
まずは、Cocoonでブログカードの表示が有効に設定されているかどうか確認します。
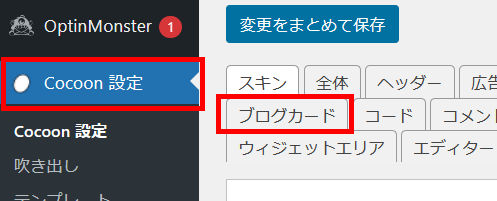
(1)ダッシュボードから「Cocoon設定」をクリックし、「ブログカード」タブを選択します。

内部ブログカード設定
(1)「ブログカード表示を有効にする」にチェックを入れます。

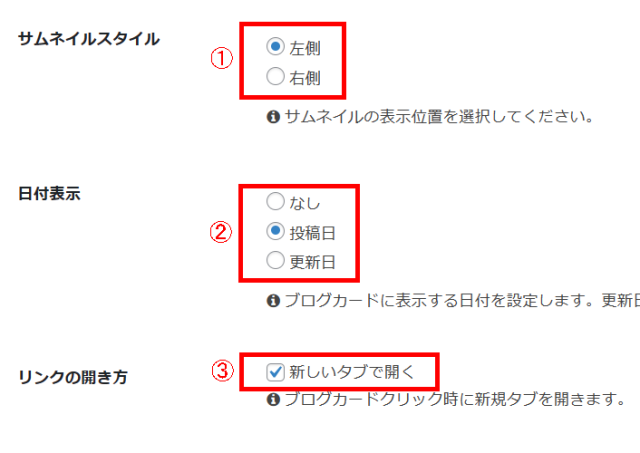
(2)①「サムネイルスタイル」は、アイキャッチ画像のことです。
表示位置を選択できます。
②「日付表示」を選択します。
③「リンクの開き方」は新しいタブで開くか否かを選択できます。

外部ブログカード設定
(1)「ブログカード表示を有効にする」にチェックを入れます。

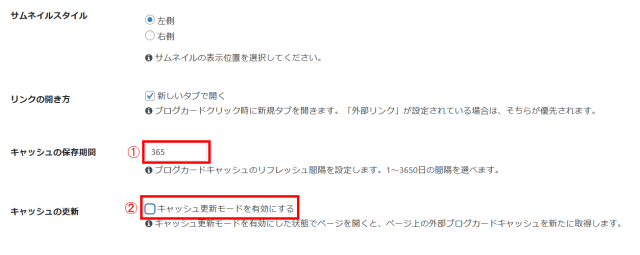
(2)「サムネイルスタイル」と「リンクの開き方」は、内部ブログカード設定と同じです。
①「キャッシュの保存期間」は、指定した日にちの期間(図では365日)、
キャッシュが保存され、365日後に新しい情報と入れ替えられます。
【キャッシュとは】
Cocoonでは、表示時間の短縮を図るため、一度取得した外部ブログカード情報は一定期間データベースに保存してキャッシュ化します。
そのため、2回目以降の外部ブログカード表示は、キャッシュから作成されますので外部サイトが更新されても古い情報のキャッシュの情報を表示します。
②「キャッシュ更新モードを有効にする」にチェックするとページを開くたびに
キャッシュを更新します。

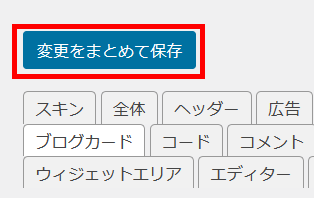
設定が終わったら、「変更をまとめて保存」をクリックします。

【対策1】リンクに半角スペースなどの不純物を入れない
リンクをコピペすると、たまに不純物が混じることがあるようです。
リンクの始めと終わりに半角スペースが入ってしまっているとブログカードが表示されません。
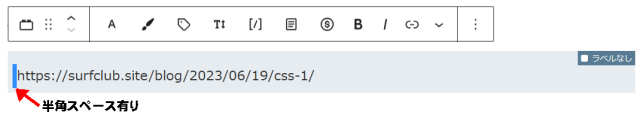
下図のように先頭に半角スペースが入っている場合、

以下のようにテキスト表示になります。

【対策2】「書式なし」または「プレーンテキストとして貼り付ける」で貼り付ける
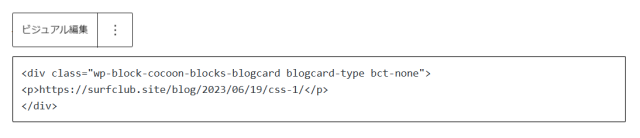
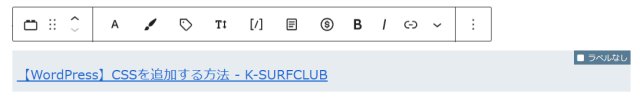
普通にURLを貼り付けると以下のようになり、

表示も「テキスト+リンク」となります。

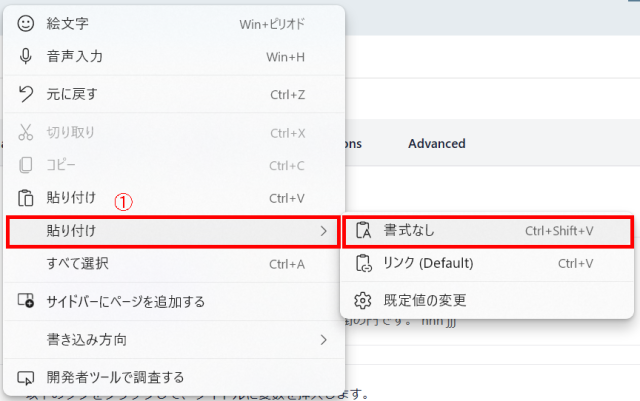
ブログカードブロックにリンクを貼り付けるには、①「貼り付け」-「書式なし」で貼り付けるか、

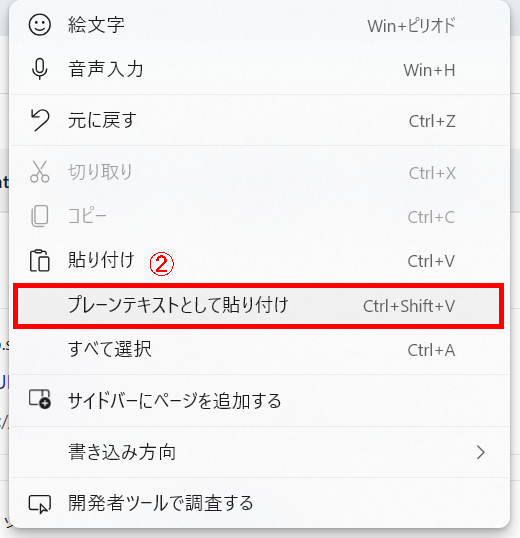
②「プレーンテキストとして貼り付け」で貼り付けます。

HTMLは以下のようになり、<a>タグが無くなります。