Excelの表をそのままブログに使えないのかな?
ExcelをHTMLに変換するツールがあるので、それを利用できます。
変換したHTMLをFlexible Table Blockに貼り付ける方法を解説します。

Kazu
簡単にできます。これいいです!
Excel表をHTMLに変換する
(1)以下のWEBツールでHTMLに変換します。
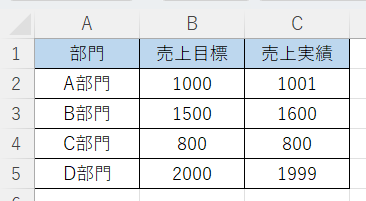
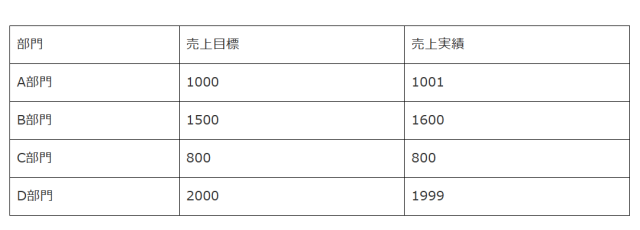
(2)以下のExcel表を変換します。

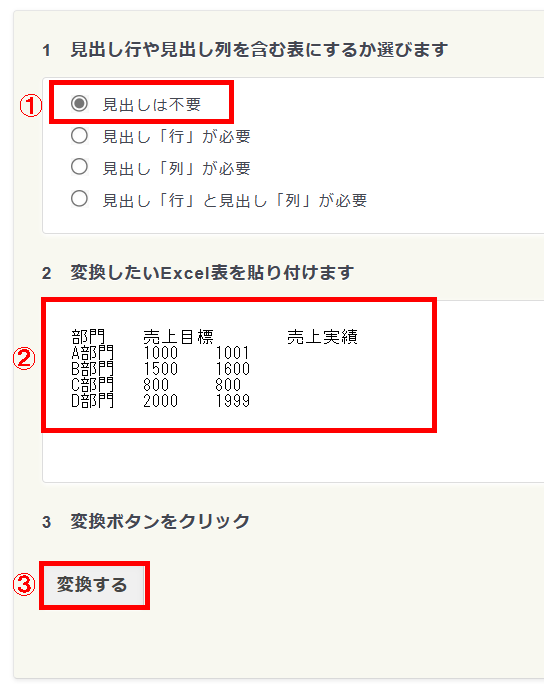
(3)①「見出しは不要」にチェックします。
②Excel表をコピーし、貼り付けます。
③「変換する」をクリックします。

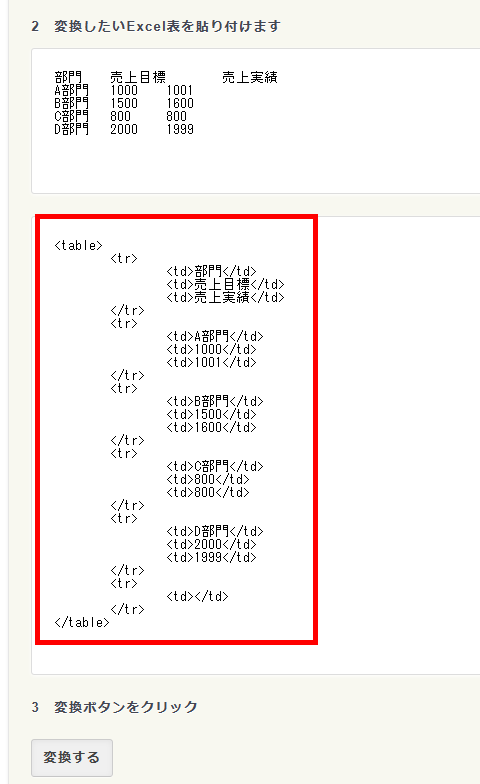
(4)HTMLに変換されますので、これをコピーします。

Flexible Table Blockに貼り付ける
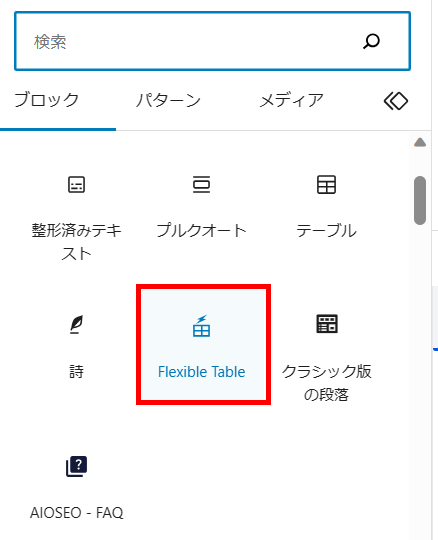
(1)「Flexible Table」をクリックします。

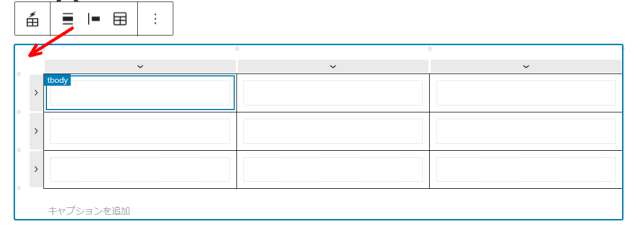
(2)カラム数と行数は変更せずに、「表を作成」をクリックします。

(3)表の枠部分をクリックし、青い囲みラインを表示させます(表全体を選択)。
ここで、HTMLに変換し、コピーしたコードを貼り付けます。

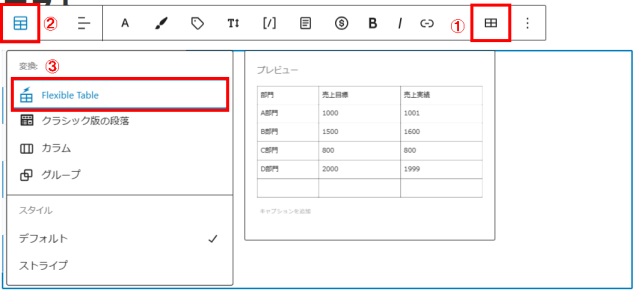
(4)①ブロックエディタ(Gutenberg)のテーブルが表示されています。
②をクリックし、③「Flexible Table」を指定します。

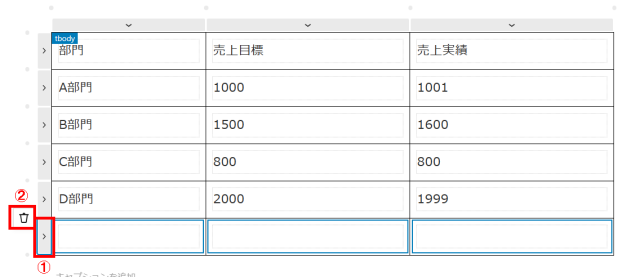
(5)不要な行を削除します。
①不要な行を指定します。
②「ゴミ箱」が表示されますので、クリックします。

(6)不要な行を削除した結果は以下です。

(7)Flexible Table Blockプラグインでのテーブル作成方法は、以下を参照してください。