画像のアップロードができないわ!
サーバーは、アップロードする最大ファイルサイズが決まっています。
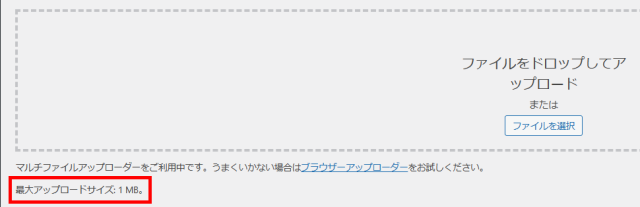
それを超えるとエラーになります。以下はエラーメッセージ例です。


エラーになっても大丈夫。最大アップロードファイルサイズは変更できます。
最大アップロードサイズの確認方法
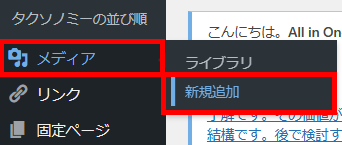
(1)ダッシュボードから「メディア」をクリックし、「新規追加」を選択します。

(2)現在の「最大アップロードサイズ」が表示されます。1MBしかありませんでした。

スポンサーリンク
最大アップロードファイルサイズを変更する方法
最大アップロードファイルサイズの指定方法には、以下の2つのケースがあります。
①マルチサイト機能を使用している場合
②マルチサイト機能を使用していない場合
マルチサイト機能については、以下を参照願います。
マルチサイト機能を使用している場合
WordPressマルチサイトの「アップロードファイル最大サイズ」の初期設定は1500 KBです。
以下でマルチサイトでの変更方法を解説します。
(1)「サイトネットワーク管理」をクリックし、「設定」を選択します。

(2)①「アップロードファイルの最大サイズ」にサイズを設定し、②「変更を保存」をクリックします。
ただし、単位がKBなので「1MB = 1024KB」で計算します。
図では、「128MB = 131072KB」を設定しています。

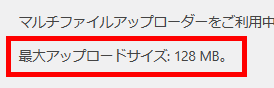
(3)確認すると、「最大アップロードサイズ」が128MBに変更されています。

【注意】サーバー側の原因の可能性もあるため、「マルチサイト機能を使用していない場合」も確認してください。
マルチサイト機能を使用していない場合
マルチサイト機能を使用していない場合は、サーバー側の設定を変更する必要があります。
ここでは、mixhostサーバーでの変更方法を解説します。
mixhostで最大アップロードファイルサイズを変更する方法
mixhostで最大アップロードファイルサイズを変更するには、mixhostの管理画面(cPanel)からphp.ini設定を変更する必要があります。
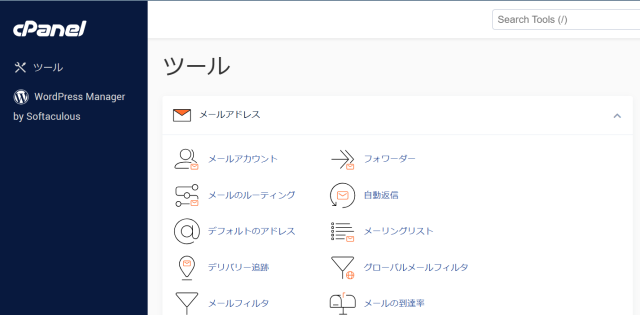
(1) mixhostの管理画面(cPanel)にログインします。

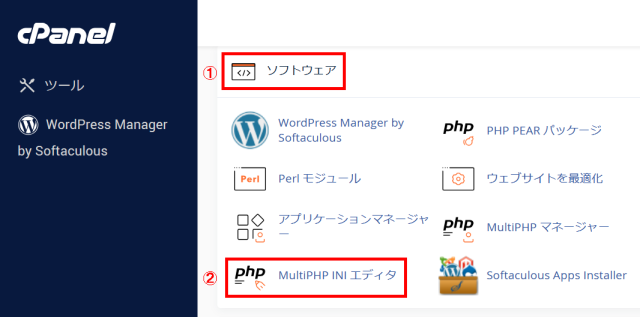
(2)①「ソフトウェア」と書かれた箇所の②「MultiPHP INI エディタ」をクリックします。

(3)①「場所を選択してください」のプルダウンから最大アップロードサイズを増やしたいドメインを選択します。

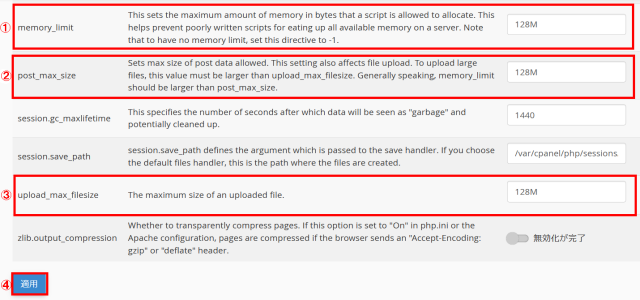
(4)最大アップロードサイズは、③upload_max_filesizeを変更します。
ただし、①memory_limitや②post_max_sizeを超える値は指定しても設定に反映されません。
以下の式を満足する値を指定してください。
①memory_limit >= ②post_max_size >= ③upload_max_filesize
指定後、④「適用」をクリックします。