メニューの内側のみに罫線を入れる
1.以下のようなメニューの間に区切りを入れます。

2.ダッシュボードの「外観」をクリックし、「カスタマイズ」を選択します。

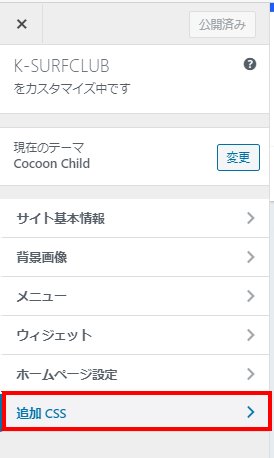
3.「追加CSS」をクリックします。

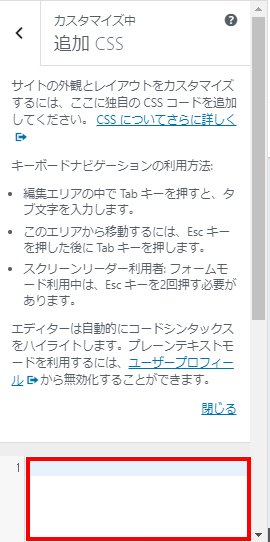
4.以下の部分に、CSSを追加します。

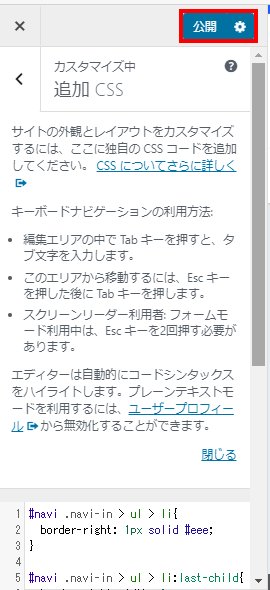
5.以下のCSSを貼り付けます。
#navi .navi-in > ul > li{
border-right: 1px solid #eee;
}
#navi .navi-in > ul > li:last-child{
border-right-width: 0;
}
.navi-in > ul > .menu-item-has-children > a::after{
right: 10px;
}6.貼り付けた後、「公開」ボタンをクリックします。

7.結果は以下です。

メニューの大外にも罫線を表示させる場合
1.同じように、以下のCSSを貼り付けます。
#navi .navi-in > ul > li{
border-left: 1px solid #eee;
}
#navi .navi-in > ul > li:last-child{
border-right: 1px solid #eee;
}
.navi-in > ul > .menu-item-has-children > a::after{
right: 10px;
}2.結果は以下です。


