Cocoonのテーマを編集
コードのコピー
以下のコードをコピーします。
/************************************************
** サイトタイトル非表示
*************************************************/
.site-name-text{
display:none;
}
/* ヘッダーレイアウトがトップメニューの時 */
.header-container-in.hlt-top-menu.site-name-text{
display:none;
}
/* ヘッダーレイアウトがトップメニュー(小)の時 */
.header-container-in.hlt-top-menu.hlt-tm-small.site-name-text{
display:none;
}
/* 端末幅が768px以下の時 */
@mediascreenand(max-width:768px){
#header .site-name-text{
display:none;
}
}
/* 端末幅が480px以下の時 */
@mediascreenand(max-width:480px){
#header .site-name-text{
display:none;
}
}テーマエディターで貼り付け
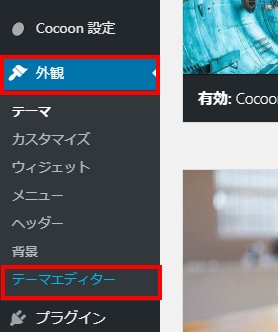
ダッシュボードの「外観」をクリックし、「テーマエディター」をクリックします。

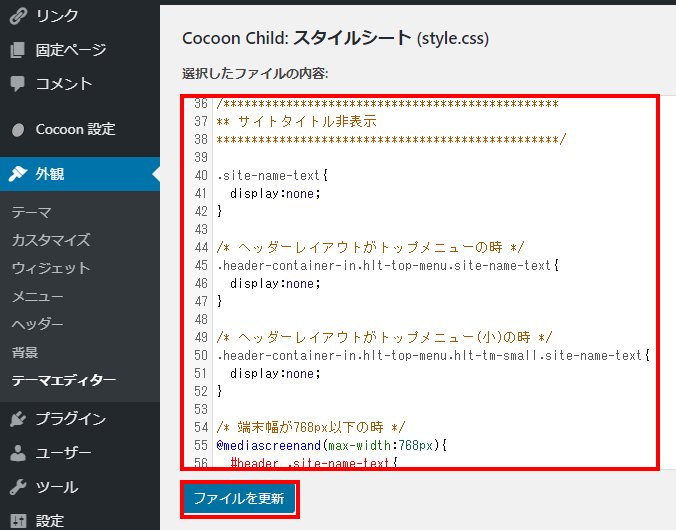
Cocoon Childのスタイルシート (style.css)に上記でコピーしたコードを貼り付け、「ファイルを更新」をクリックします。