PS Auto Sitemapプラグインでサイトマップを作成しようとしましたが、PS Auto Sitemapは新規追加の検索で表示されなくなっています。
2022年10月27日に公開が停止されているようです。
そこで、代わりにWP Sitemap Pageプラグインを使用することにしました。
WP Sitemap Pageプラグインをインストール
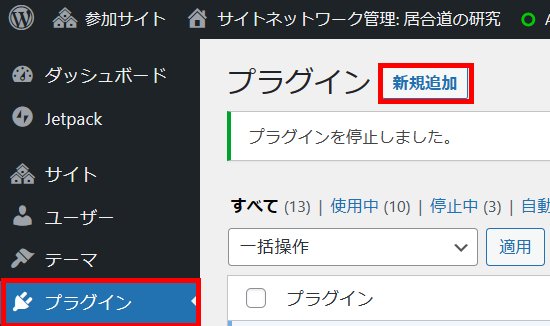
①WordPressのダッシュボードから「プラグイン」をクリックし、「新規追加」をクリックします。

「プラグイン」に「新規追加」ボタンが表示されない場合は以下を参照してください。
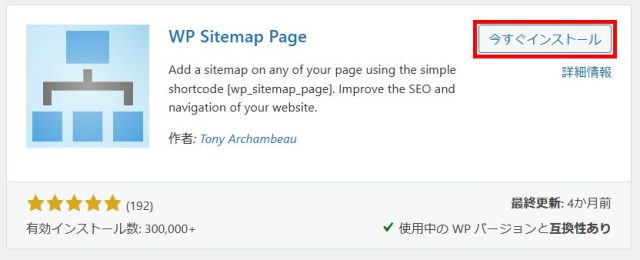
②「プラグインの検索」に「WP Sitemap Page」を入力します。

③「WP Sitemap Page」の「今すぐインストール」をクリックします。

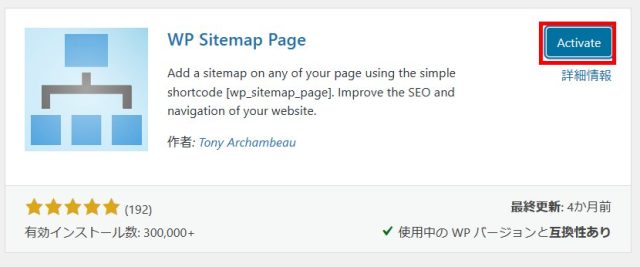
④「Activate」をクリックします。

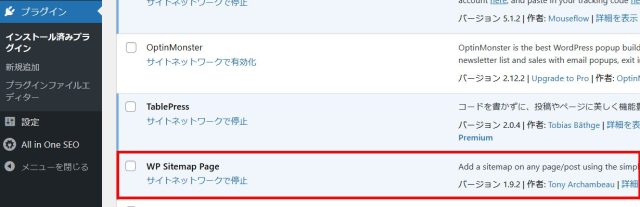
⑤プラグイン一覧に「WP Sitemap Page」が表示されます。

WP Sitemap Pageの設定
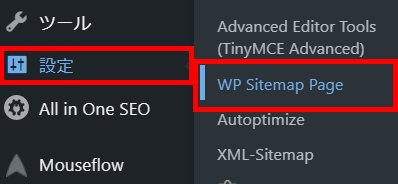
①WordPressのダッシュボードから「設定」をクリックし、「WP Sitemap Page」をクリックします。

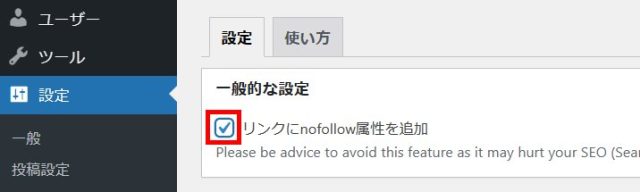
②「一般的な設定」の「リンクにnofollow属性を追加」にチェックを入れます。

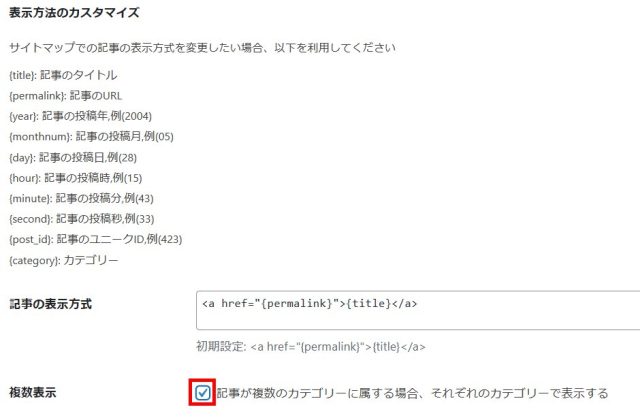
③「複数表示」の「記事が複数のカテゴリーに属する場合、それぞれのカテゴリーで表示する」にチェックを入れます。

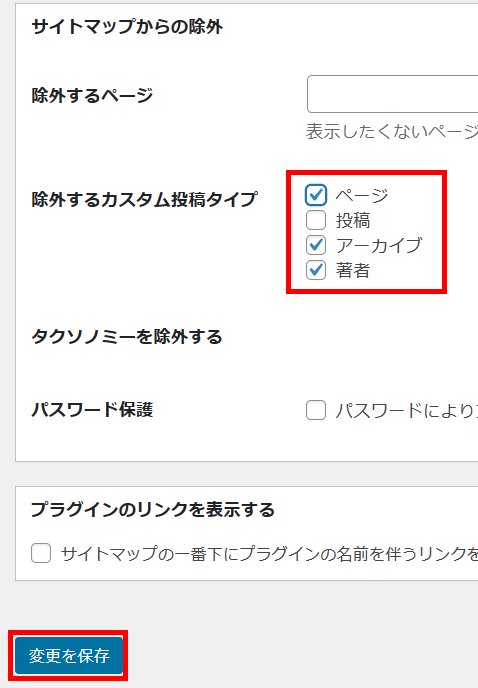
④「除外するカスタム投稿タイプ」で「投稿」以外にチェックを入れ「変更を保存」します。

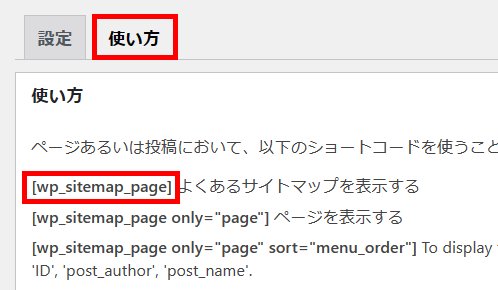
⑤タブメニューの「使い方」をクリックして「よくあるサイトマップを表示する」の先頭にあるコード の![]() 部分をカッコも含めてコピーしておきます。
部分をカッコも含めてコピーしておきます。
次にサイトマップの固定ページを作成し、上記のコードを貼り付けます。

サイトマップ固定ページの作成
①WordPressのダッシュボードから[固定ページ]-[新規追加]をクリックします

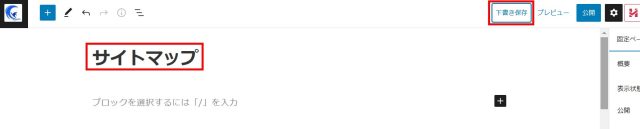
②タイトルに「サイトマップ」を記入し、「下書き保存」をクリックします。

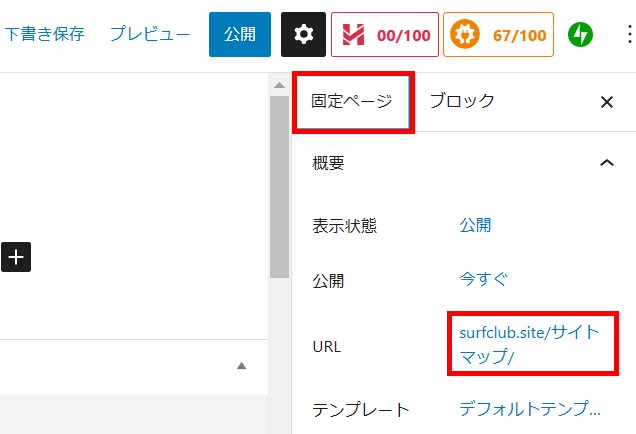
③「固定ページ」のURL名をクリックします。

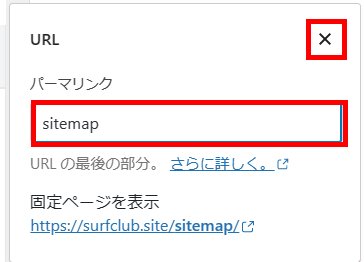
④パーマリンクに「sitemap」などの英名を記入し、「×」をクリックします。

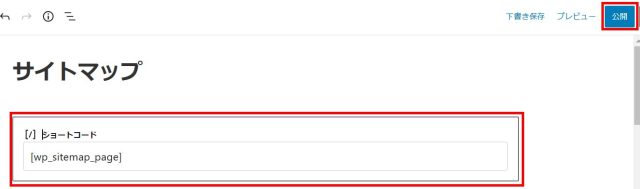
⑤タイトルの下にショートコードブロックを選択し、![]() を貼り付け、「公開」をクリックします。
を貼り付け、「公開」をクリックします。

⑥フッターメニューに「サイトマップ」を追加します。
追加方法は以下を参照してください。



