ブロックエディタのブロックって、どんな種類があるの?

使う時にどんな形になるか、イメージができるように例を作ってみました。
- ブロックエディタ(Gutenberg)とは
- テキスト
- メディア
- 画像
- ギャラリー
- 音声
- カバー
- ファイル
- メディアとテキスト
- 動画
- デザイン
ブロックエディタ(Gutenberg)とは
Gutenbergは、WordPressバージョン5.0で導入された新しいブロックエディタです。
これにより、従来のWordPressエディタよりも直感的で柔軟なコンテンツ編集が可能になりました。
Gutenbergは、「ブロック」を基本的なコンテンツビルディングブロックとして使用します。
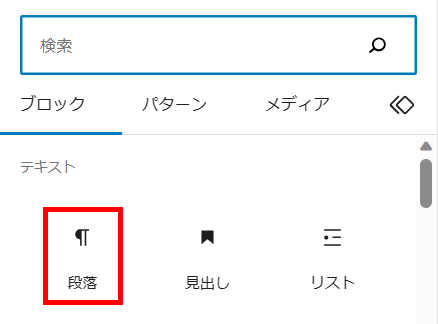
テキスト
段落
(1)「段落」ブロックは、通常のテキストを入力するためのブロックです。

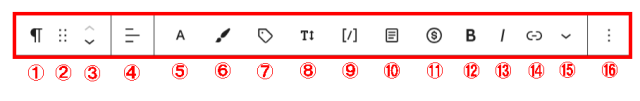
(2)段落ブロックに本文を入れると、その上に段落ブロック内のテキストを変更するツールバーが表示されます。

①他のブロックに変更します。
②ブロックを任意の場所にドラッグ&ドロップします。
③上下に移動します。
④テキストの配置を右寄せ・中央寄せ・右寄せに変更します。
⑤文字の色や太字に変更します。
⑥文字の背後にマーカーを引きます。
⑦文字をバッジ化します。
⑧フォントサイズを指定します。
⑨ショートコードを挿入します。
⑩テンプレート(定型文)を挿入します。
⑪アフィリエイトタグを入れます。(※1参照)
⑫文字を太字にします。
⑬文字をイタリック(斜体)にします。
⑭リンクを挿入します。
⑮その他の機能(ルビ等)
⑯オプション(ブロックをコピー等)
※1:アフィリエイトタグについては、以下を参照してください。
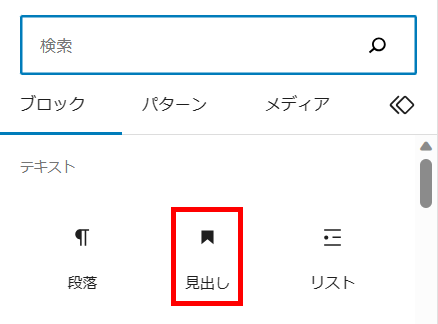
見出し
(1)「見出し」ブロックは、見出しを追加するブロックです。

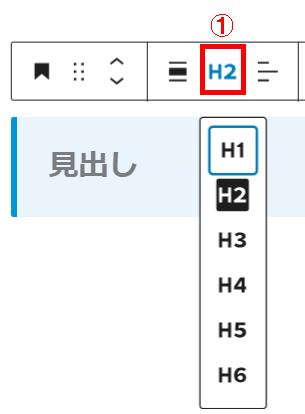
(2)①をクリックし、見出しのレベルを選択します。デフォルトはH2です。

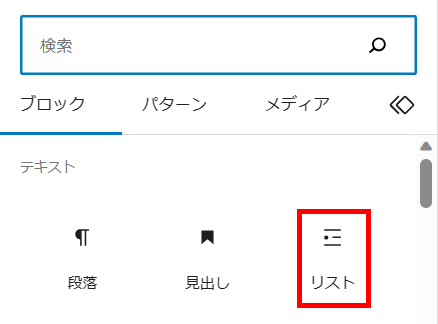
リスト
(1)「リスト」ブロックは、リスト(箇条書き)を追加するためのブロックです。

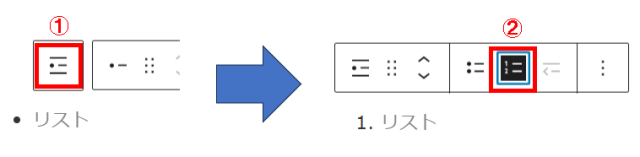
(2)デフォルトは黒丸です。①の「リストを選択」をクリックすると、②の順序付きリストも選択できます。

※:リストの黒丸を非表示にしたり、黒丸を変更したりできます。以下を参照してください。
引用
(1)「引用」ブロックは、他のサイトから引用した文章を記事に追加する時に使用します。

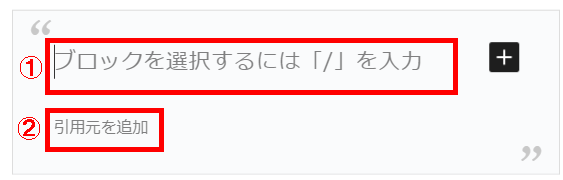
(2)「引用」ブロックを追加すると以下のような表示となり、①に引用する文章を入力し、②に引用元を入力します。

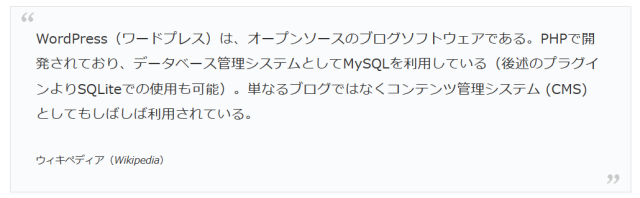
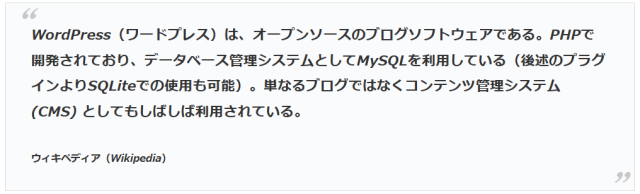
(3)以下のように表示されます。

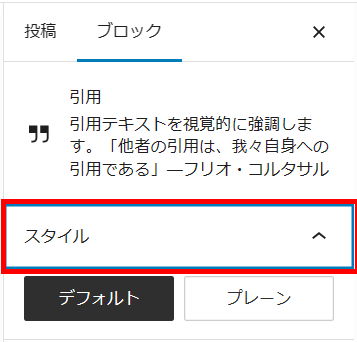
スタイル(引用ブロック)
(1)右側メニューに「スタイル」があり、「デフォルト」と「プレーン」を選択できますが、表示形式は、あまり変わらないようです。

(2)「デフォルト」を指定した場合も「プレーン」を指定した場合も表示は以下になります。

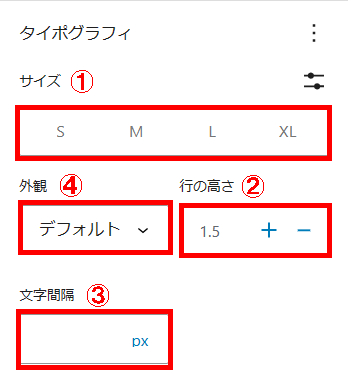
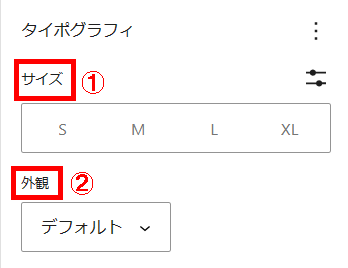
タイポグラフィ(引用ブロック)
(1)右側メニューに「タイポグラフィ」があり、①でフォントサイズを、②で行の高さを、③で文字間隔を指定できます。

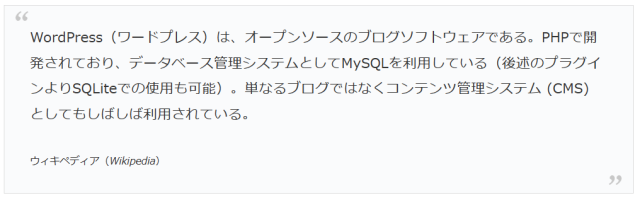
(2)④の外観で「デフォルト」、「細字」、「エクストラライト」、「ライト」、「標準」、「ミディアム」を指定した場合、以下の表示となります。

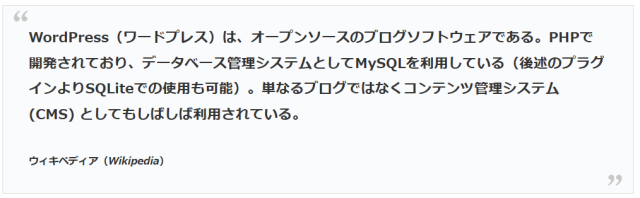
(3)④の外観で「セミボールド」、「ボールド」、「エクストラボールド」、「ブラック」を指定した場合、以下の表示となります。

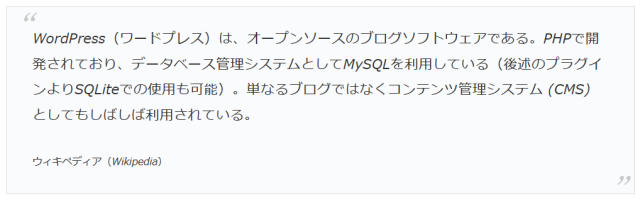
(4)④の外観で「細字:イタリック」、「エクストラライト:イタリック」、「ライト:イタリック」、「標準:イタリック」、「ミディアム:イタリック」を指定した場合、以下の表示となります。

(5)④の外観で「セミボールド:イタリック」、「ボールド:イタリック」、「エクストラボールド:イタリック」、「ブラック:イタリック」を指定した場合、以下の表示となります。

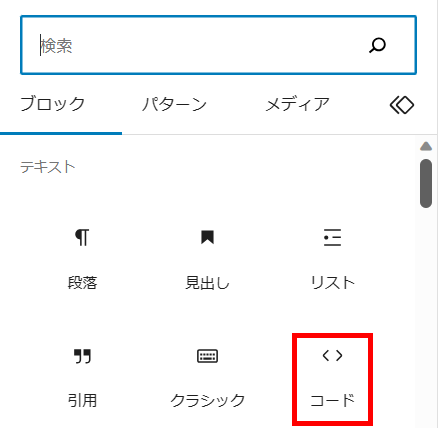
コード
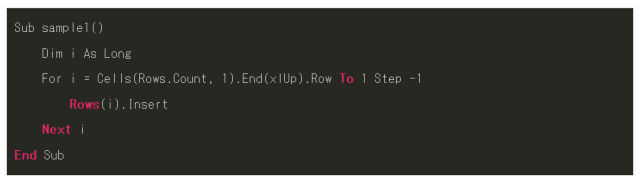
(1)「コード」ブロックは、プログラムのソースコードを記事に追加する時に使用します。

(2)「コード」ブロックをを追加すると以下のような表示となります。ここにコードを貼り付けます。

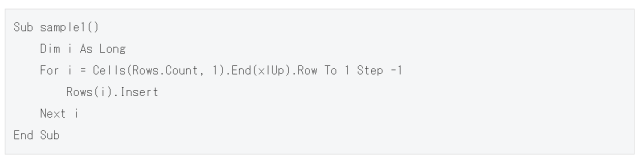
(3)以下はコードを貼り付けた例です。

(4)Cocoonの設定を変更すれば、以下のような「ハイライト表示」も可能です。

※:「ハイライト表示」は、以下を参照してください。
整形済みテキスト
(1)「整形済みテキスト」ブロックは、改行は改行として扱われ、複数の連続する半角スペースも一つにまとめられることなく、そのまま表示されます。歌詞やコードなどを表示するときに使用します。

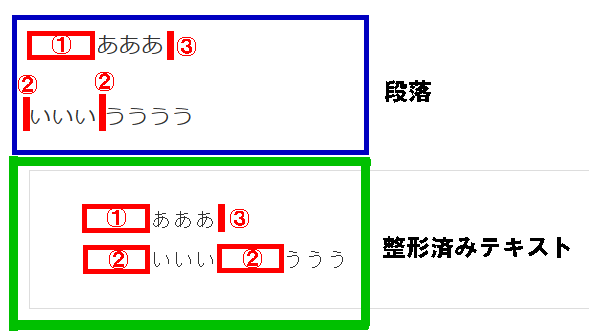
(2)「段落」ブロック(上)と「整形済みテキスト」ブロック(下)を比較して説明します。
①全角スペースを3つ入力すると、「段落」、「整形済みテキスト」ともに表示します。
②半角スペースを6つ入力すると、「段落」では先頭のスペースは表示されず、真ん中のスペースは半角1つになります。
「整形済みテキスト」は、正常に半角スペースを6つ表示します。
③Enter入力で「段落」は次の「段落」に移行し、「整形済みテキスト」では改行されます。

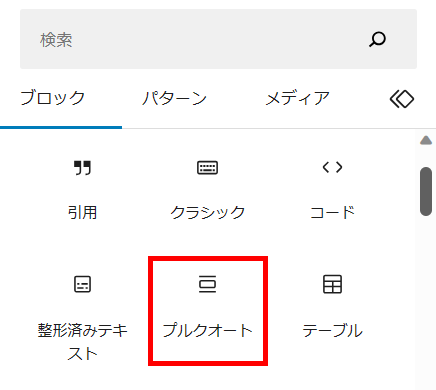
プルクオート
(1)「プルクオート」ブロックは、引用した文字や文章を目立たせたいときに使います。
「引用」ブロックよりさらに強調したい場合に使用します。

(2)「プルクオート」ブロックを追加すると以下のような表示となり、「引用」ブロックと同じように引用する文章を入力し、引用元を入力します。

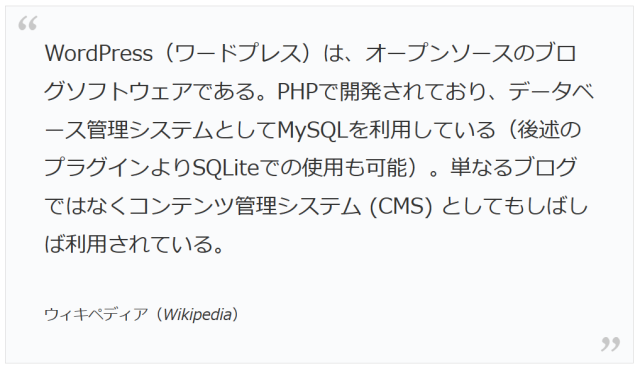
(3)以下のように表示されます。

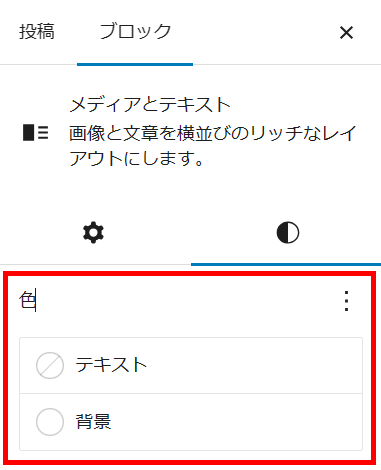
色(プルクオートブロック)
(1)右側メニューに「色」があり、テキストと背景の色を指定できます。

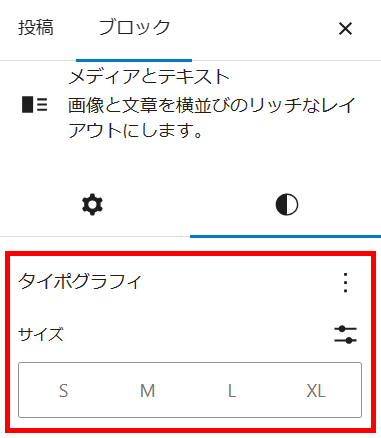
(2)右側メニューに「タイポグラフィ」があり、①でフォントサイズを、②で外観を指定できます。
外観の内容は「引用」ブロックの外観を参照願います。

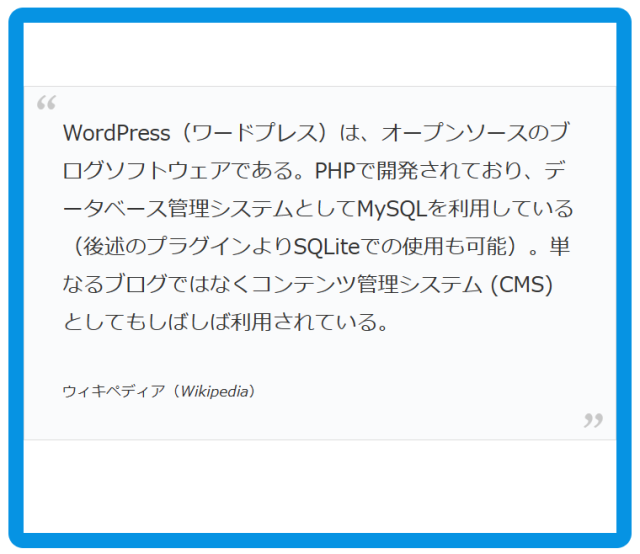
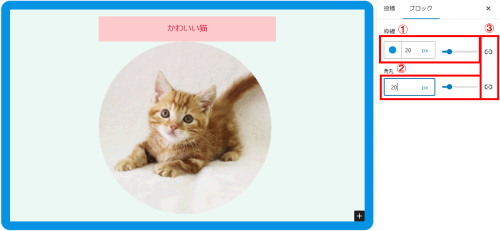
枠線、角丸(プルクオートブロック)
枠線を青色、20PX、角丸を20PXにすると以下のように表示されます。

テーブル
(1)「テーブル」ブロックでテーブルを作成できます。

(2)しかし、この「テーブル」ブロックでは、機能が限定されているため、以下の「Flexible Table Block」プラグインでのテーブル作成をおすすめします。
詩
(1)「詩」ブロックは、サイトに詩を掲載するときに使用します。
「詩」ブロックは、スペースと改行を尊重するという点で、「整形済みテキスト」ブロックとほぼ同じです

(2)①は全角スペースが3つ、②は半角スペースが6つ、③はEnter入力です。
②の半角スペースが「整形済みテキスト」ブロックとサイズが少し違います。
③Enter入力で改行されます。

メディア
画像
(1)「画像」ブロックは、ページに画像を追加するためのブロックです。

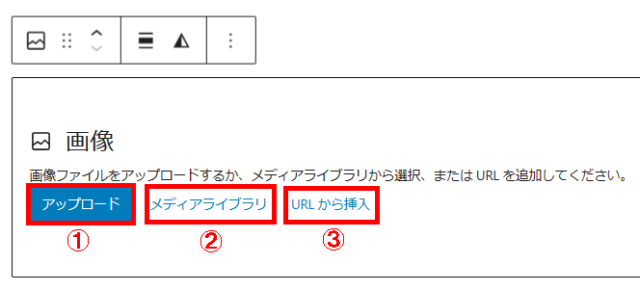
(2)画像を追加するには、以下の3つの方法があります。

アップロード(画像ブロック)
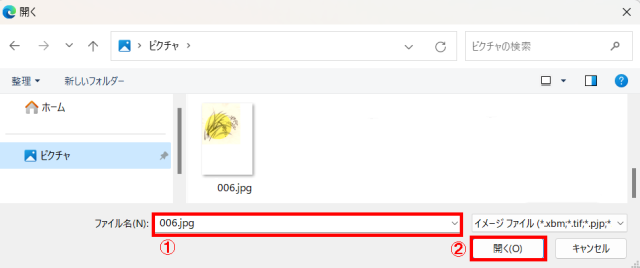
(1)「アップロード」をクリックすると、画像の入力画面が表示されます。
①画像を選択し、②「開く」をクリックします。

(2)指定した画像が表示されます。

メディアライブラリ(画像ブロック)
(1)「メディアライブラリ」をクリックすると、以下の画面が表示されます。

「メディアライブラリ」タブ(画像ブロック)
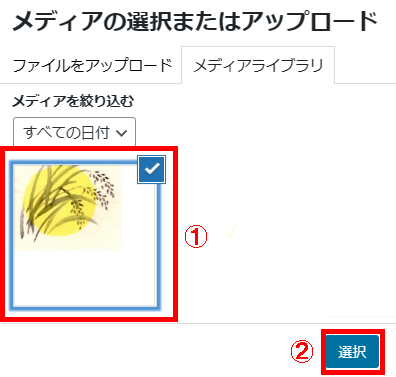
(1)「メディアライブラリ」タブは、すでにアップロード済みの画像を使用するものです。
クリックし、①画像を選択します。②「選択」をクリックします。

(2)選択した画像が表示されます。

「ファイルをアップロード」タブ(画像ブロック)
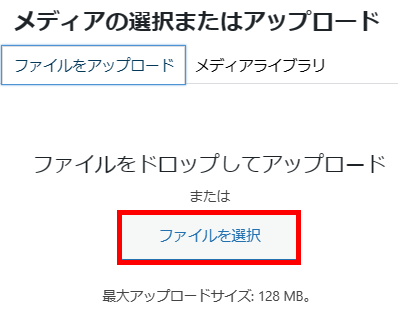
(1)「ファイルをアップロード」タブの場所にファイルをドロップするか、「ファイルを選択」をクリックします。ここでは、「ファイルを選択」をクリックする方式で説明します。

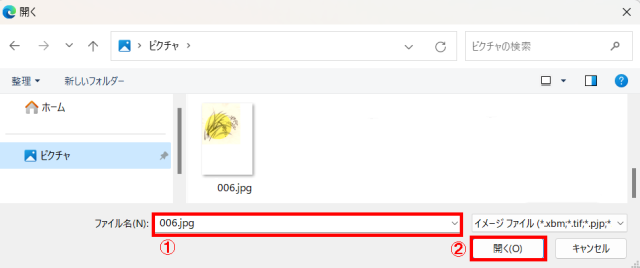
(2)①画像を選択し、②「開く」をクリックします。

(3)指定した画像が表示されます。

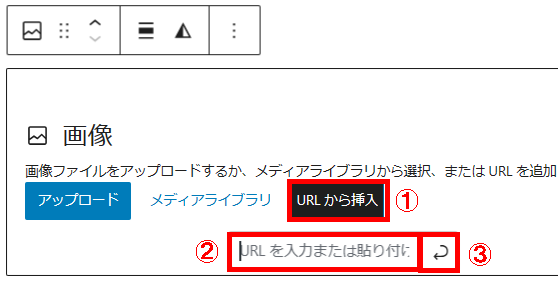
URLから挿入(画像ブロック)
(1)①「URLから挿入」をクリックし、②に画像のURLを貼り付け、③の「適用」をクリックします。

(2)指定した画像が表示されます。

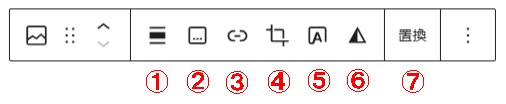
画像メニュー(画像ブロック)
「画像」ブロックのツールメニューを説明します。

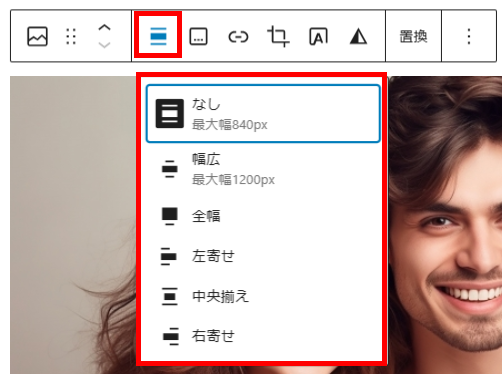
①配置(画像ブロック)
①「配置」は、画像の幅や位置を指定します。

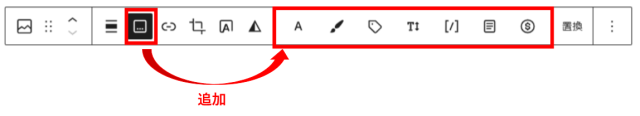
②キャプションを追加(画像ブロック)
②「キャプションを追加」で文字などのキャプションが追加されます。

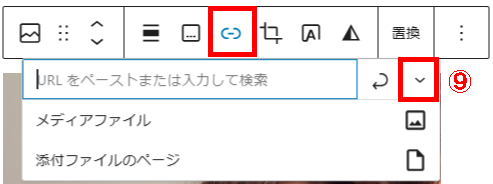
③リンクを挿入(画像ブロック)
③「リンクを挿入」で画像にリンクを設定することができます。リンク先の指定方法は、1) URL入力、2) メディアファイル、3) 添付ファイルのページ、の3種類から選択できます。

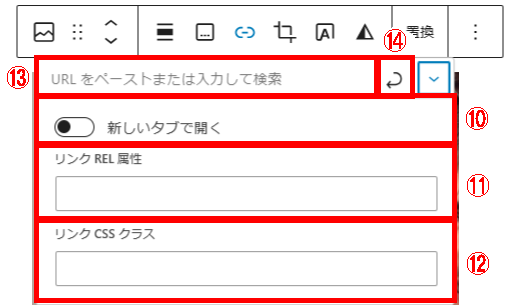
1) URL入力(画像ブロック)
上記の図の⑨「リンク設定」をクリックすると、以下の表示となり、詳細設定ができます。
⑩新しいタブで開くか否かを設定します。
⑪REL属性を指定できます。
REL属性で、リンク先のファイルやページとの関係性を指定します。
⑫CSSクラス名を指定できます。複数指定する場合は、半角スペース区切りで追加します。
⑬にURLを入力し、⑭「適用」をクリックします。

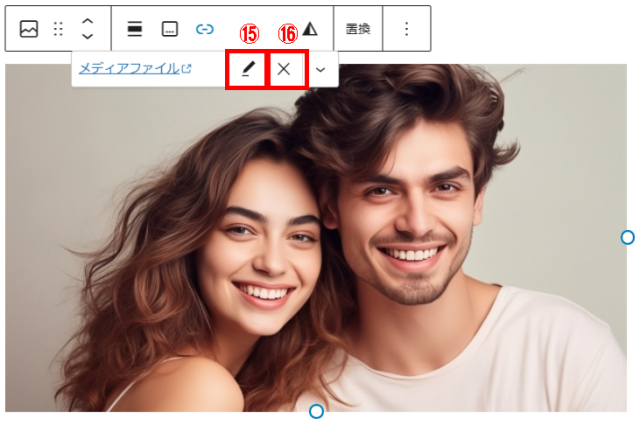
2) メディアファイル(画像ブロック)
(1)「メディアファイル」は、アップロードされて保管されている画像ファイルへのリンクが設定されます。
「 メディアファイル」をクリックすると、以下のようになります。
⑮「編集」で修正ができます。⑯「リンクの削除」で削除します。

(2)画像をクリックすると、アップロードされて保管されているオリジナルの画像ファイルが画面に表示されます。

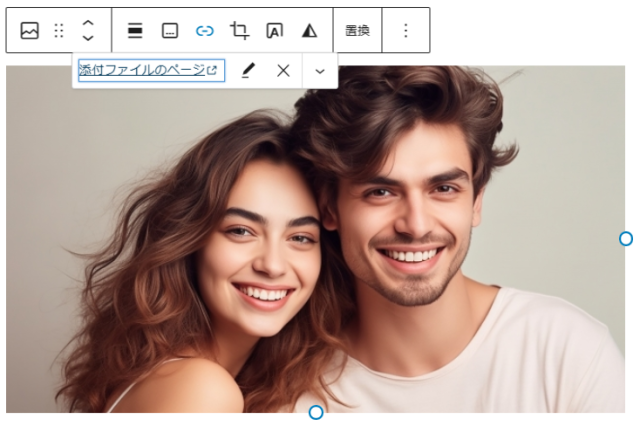
3) 添付ファイルのページ(画像ブロック)
(1)「添付ファイルのページ」を指定すると、WordPressが自動生成する「画像ファイルを説明するためのページ」を開きます。
「添付ファイルのページ」をクリックすると、以下の表示となります。
「 メディアファイル」と同じように「編集」で修正ができ、「リンクの削除」で削除します。

(2)画像をクリックすると、WordPressが自動生成するページが画面に表示されます。

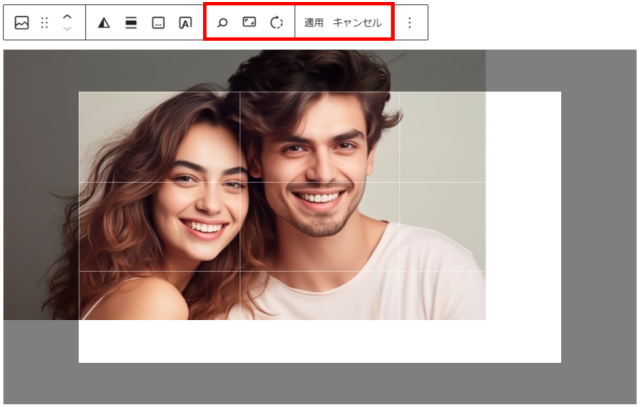
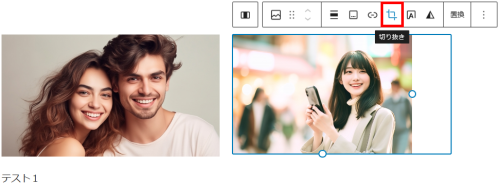
④切り抜き(画像ブロック)
(1)「切り抜き」で画像の切り抜き(トリミング)ができます。
「切り抜き」をクリックすると、メニューが追加されます。

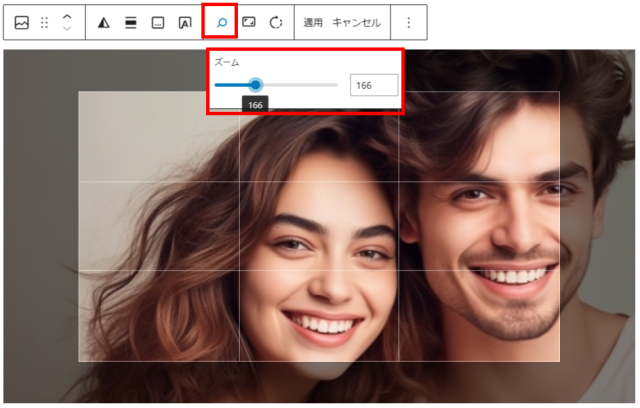
(2)「ズーム」をクリックすると、スライダーで最大300%まで拡大できます。
拡大すると、画像を左クリックしたまま動かすことができます。

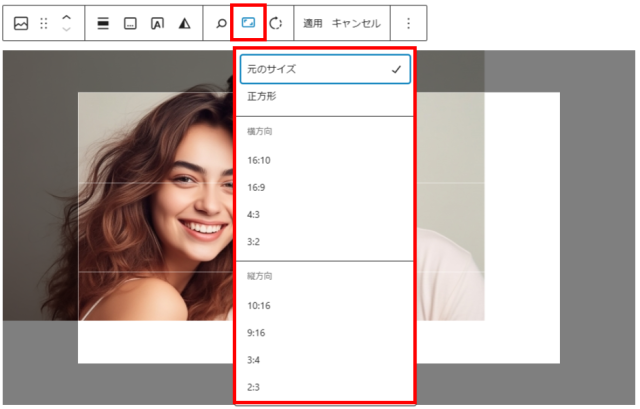
(3)「縦横比」をクリックすると、トリミング枠の形を変更できます。

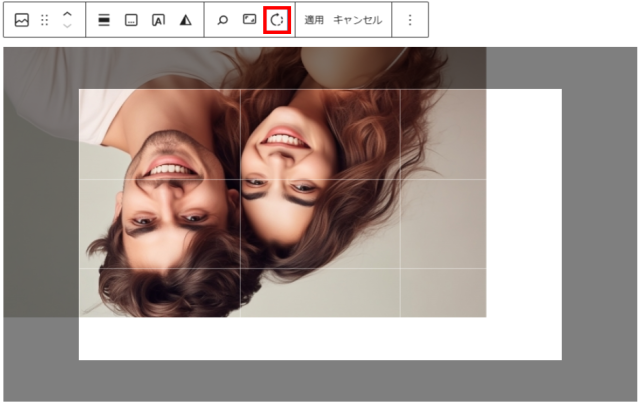
(4)「回転」をクリックすると、時計回りに90度づつ回転します。
図は、2回クリックした状態です。

(5)「キャンセル」でキャンセルされます。「適用」でトリミングを実施します。

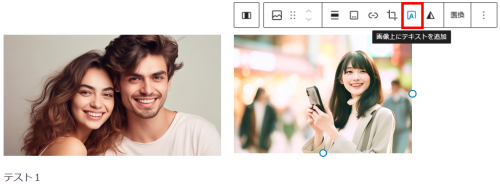
画像上にテキストを追加(画像ブロック)
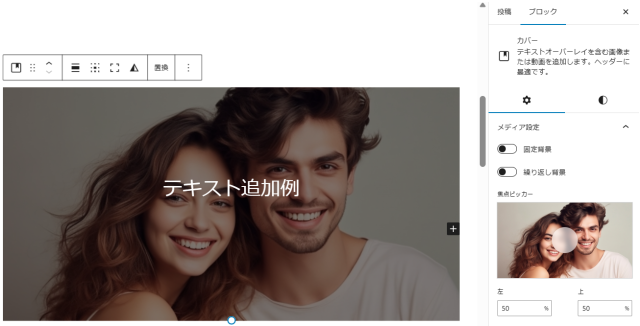
(1)「画像上にテキストを追加」をクリックすると、画像上にテキストを追加できます。

(2)以下の図は、テキスト「テキスト追加例」を入力し、色を白に変更しました。

(3)テキストを追加すると「カバー」ブロックに変換されますので、説明は「カバー」ブロックを参照願います。
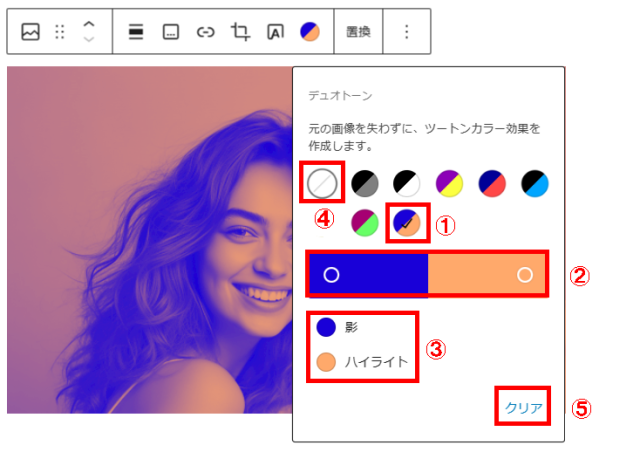
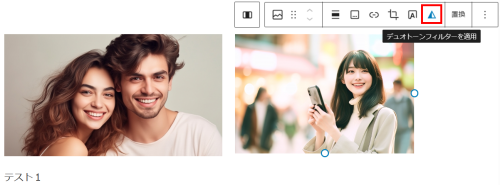
デュオトーンフィルターを適用(画像ブロック)
(1)「デュオトーン(Duotone)」とは、2つの色を組み合わせて表現したデザインのことです。ダブルトーンとも呼ばれます。
補色の関係にある2色を使用することで写真の被写体を目立たせたり、雰囲気を変えたりする効果があります。
以下にデュオトーンの画像例を示します。

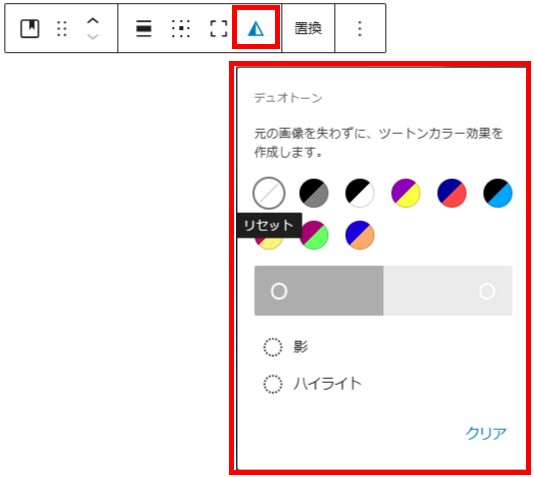
(2)「デュオトーンフィルターを適用」をクリックします。

(3)①「青とオレンジ」を選択した図です。
②または③で色を変更できます。
④または⑤でクリアできます。

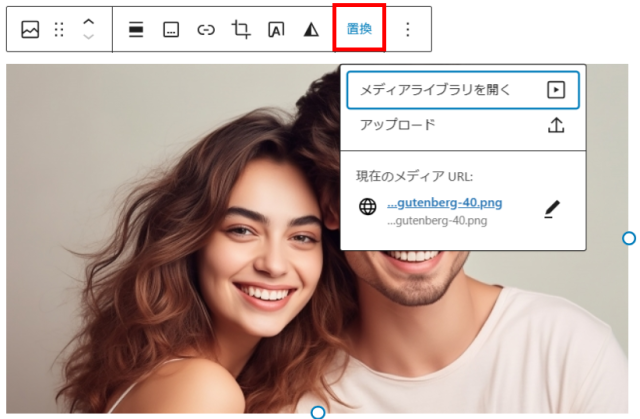
置換(画像ブロック)
「置換」をクリックすると、画像を変更できます。

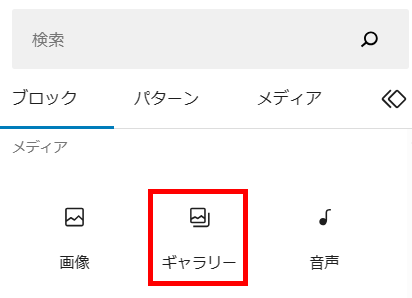
ギャラリー
(1)「ギャラリー」ブロックは、ギャラリーのように画像を横並びで表示させます。
以下はギャラリーの例です。

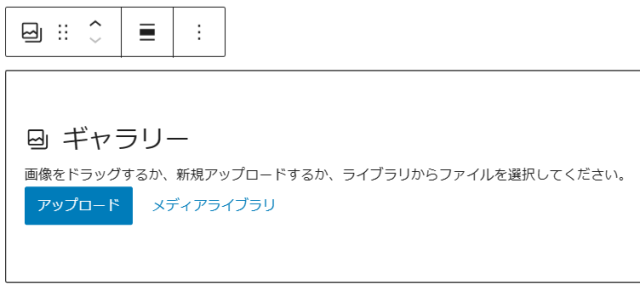
(2)「ギャラリー」ブロックをクリックします。

(3)画像入力となります。

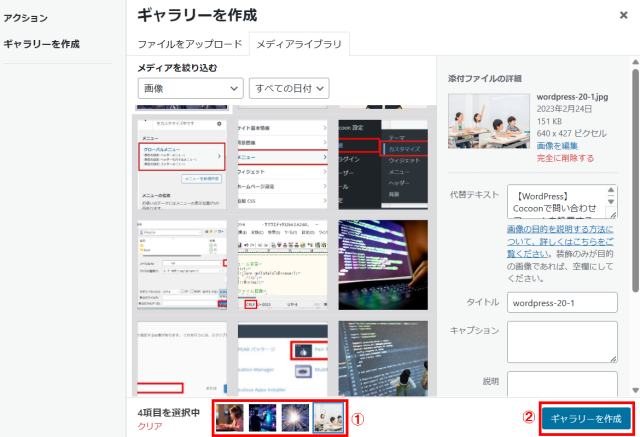
(4)ここでは、「メディアライブラリ」で画像を選択する例で説明します。
①「メディアライブラリ」で画像を複数選択します。
②「ギャラリーを作成」をクリックします。

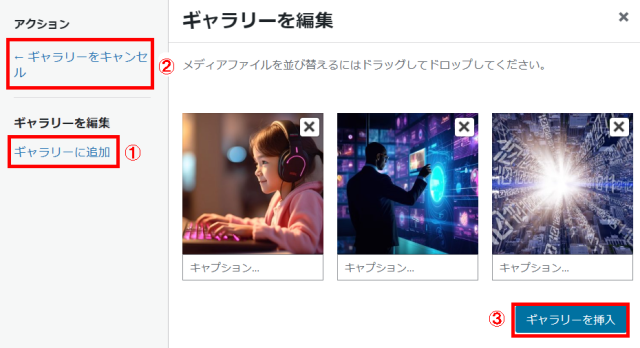
(5)①「ギャラリーに追加」で画像入力画面に戻ります。
②「ギャラリーをキャンセル」でキャンセルできます。
③「ギャラリーを挿入」をクリックするとギャラリーが作成されます。

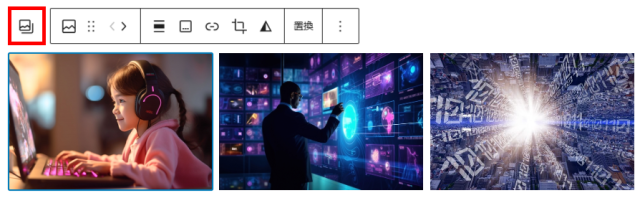
(6)作成したギャラリーは以下のようになります。
画像と画像の間にカーソルを置くと⊕が表示され、画像を追加できます。

(7)「画像」ブロックに変更されますので、「ギャラリーを選択」をクリックし、「ギャラリー」ブロックに戻ります。

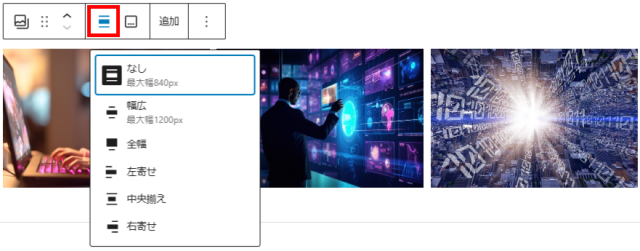
配置(ギャラリーブロック)
「配置」をクリックすると、幅や、位置を変更できます。

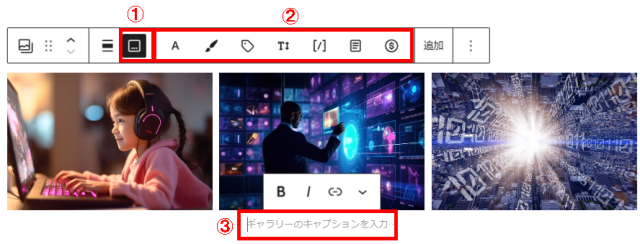
キャプションを追加(ギャラリーブロック)
①「キャプションを追加」をクリックすると、②メニューが追加され、③にキャプションを追加することができます。

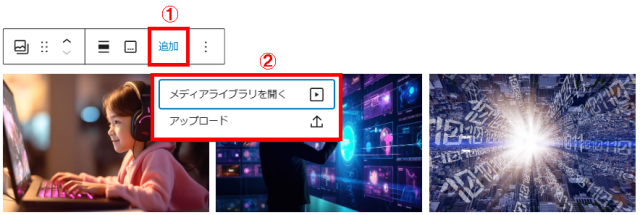
追加(ギャラリーブロック)
①「追加」をクリックすると、②が表示され、画像を追加することができます。

右側メニューのSettings(ギャラリーブロック)
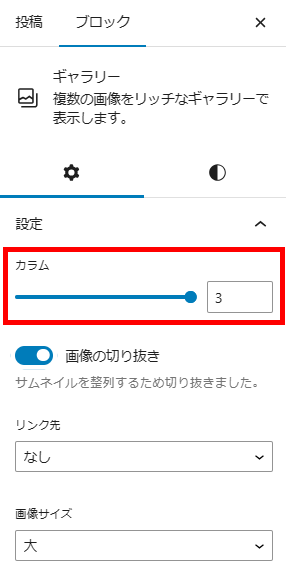
カラム(ギャラリーブロック)
「カラム」でギャラリーの横に表示する画像の個数を設定します。

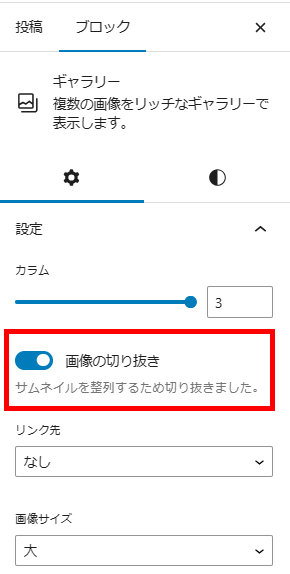
画像の切り抜き(ギャラリーブロック)
「画像の切り抜き」をクリックすると、サイズが合わない画像は切り抜きされ、すべての画像が同じサイズで表示されます。

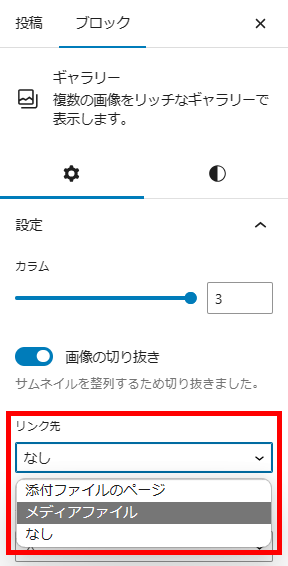
リンク先(ギャラリーブロック)
「リンク先」はギャラリーの画像をクリックした際に原寸大の画像を表示するかどうかの設定です。
ギャラリーの画像は小さく表示されてしまうので、大きな画像を見せたい場合はリンクを設定しておきましょう。

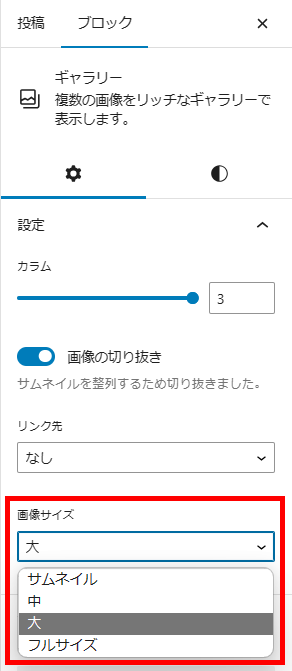
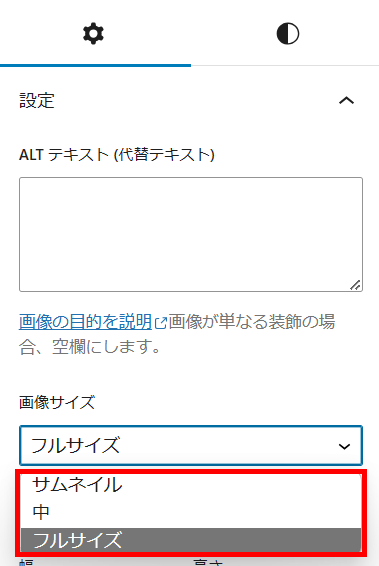
画像サイズ(ギャラリーブロック)
「画像サイズ」をクリックすると、ギャラリーに表示する画像サイズを変更できるはずですが、Cocoonでは、変更できないようです。

右側メニューのStyles(ギャラリーブロック)
色(ギャラリーブロック)
「色」で背景色を選択できます。下図はピンクを設定した例です。

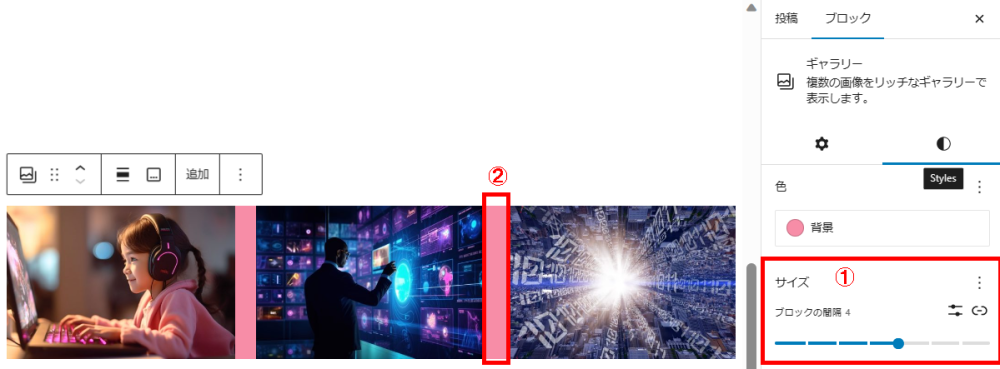
サイズ(ギャラリーブロック)
①「サイズ」でブロック(画像)間の間隔を1から7まで変更できます。
下図は、間隔を4に設定した例(②)です。

音声
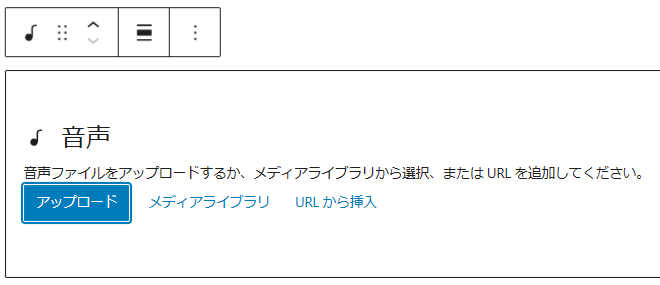
(1)「音声」ブロックは、音楽、ポッドキャスト、その他の音声ファイルを表示するブロックです。
「音声」ブロックをクリックします。

(2)音声ファイルの入力画面が表示されます。入力方法は、画像ファイルと同じです。

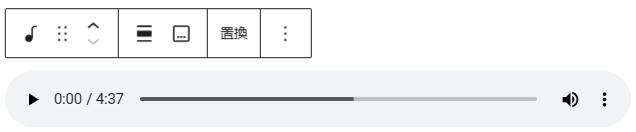
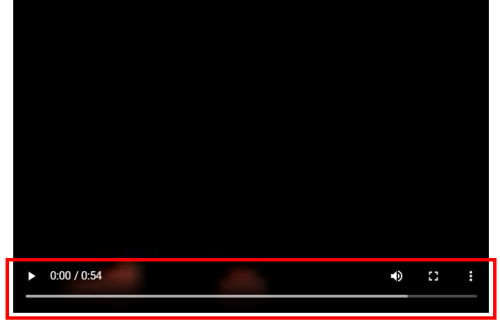
(3)音声ファイルを選択すると以下のようになります。

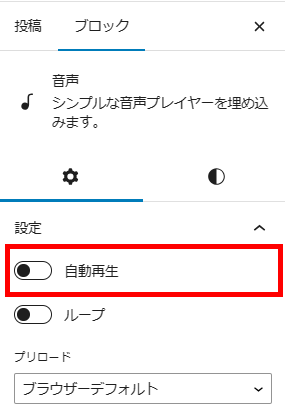
右側メニューのSettings(音声ブロック)
自動再生(音声ブロック)
「自動再生」は、ページにアクセスした場合に、音声が自動的に再生されます。

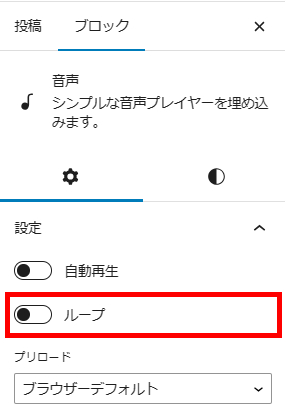
ループ(音声ブロック)
「ループ」は、音声ファイルが繰り返し再生されます。

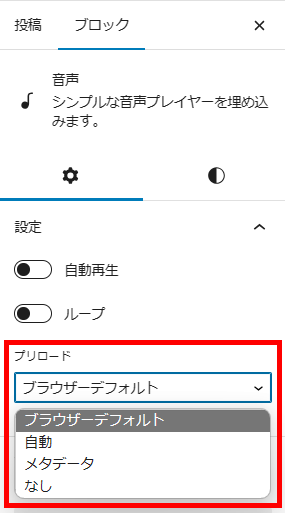
プリロード(音声ブロック)
「プリロード」は、ページが読み込まれたときに、音声ファイルのダウンロード方式を選択できます。これにより、ページの読み込む速度を調整できます。
オプションは以下の通りです。
・ブラウザーデフォルト:ユーザーの使用するブラウザーに依存します。
・自動:ページ読み込み時に音声ファイル全体をダウンロードします。
・メタデータ:ページ読み込み時にメタデータ(ファイルの基本的な情報)だけを
ダウンロードします。
「再生」ボタンをクリックしたときに残りをダウンロードします。
・なし:ページ読み込み時に音声ファイルをダウンロードしません。
「再生」ボタンをクリックしたときに音声ファイル全体をダウンロードします。

カバー
(1)「カバー」ブロックは、画像または動画の上に、テキストやその他のコンテンツを追加して表示できます。ヘッダーやその他のバナースタイルの表示に適しています。
「カバー」ブロックをクリックします。

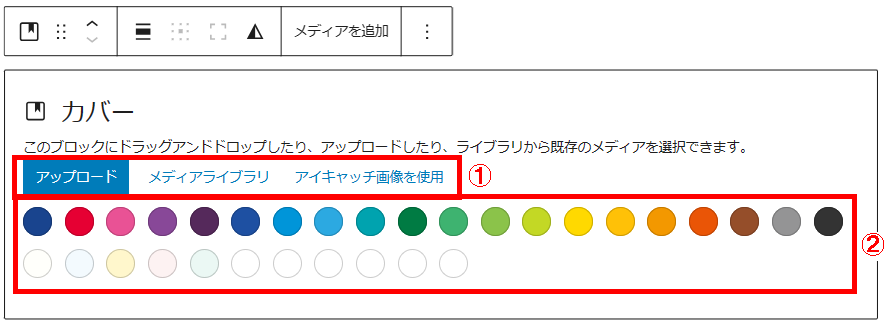
(2)①で画像を選択します。「アップロード」、「メディアライブラリ」での入力方法は、「画像」ブロックを参照してください。②では、単色背景色の画像を選択できます。

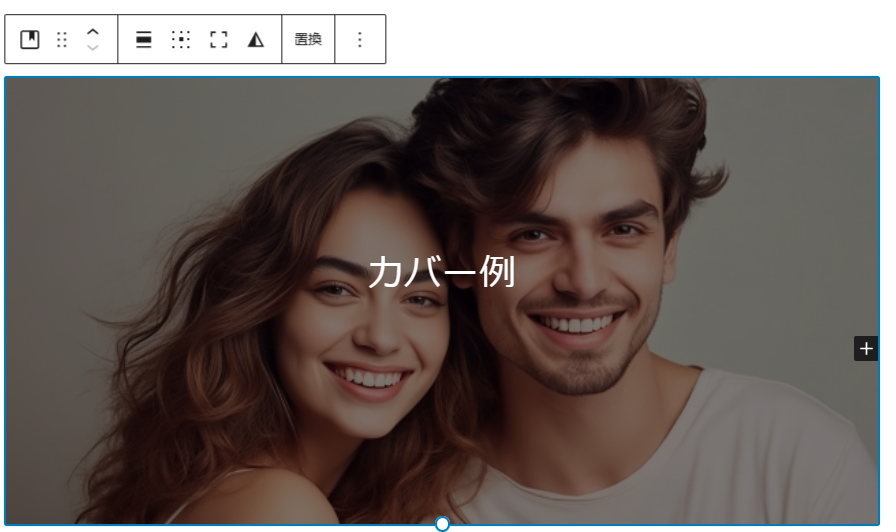
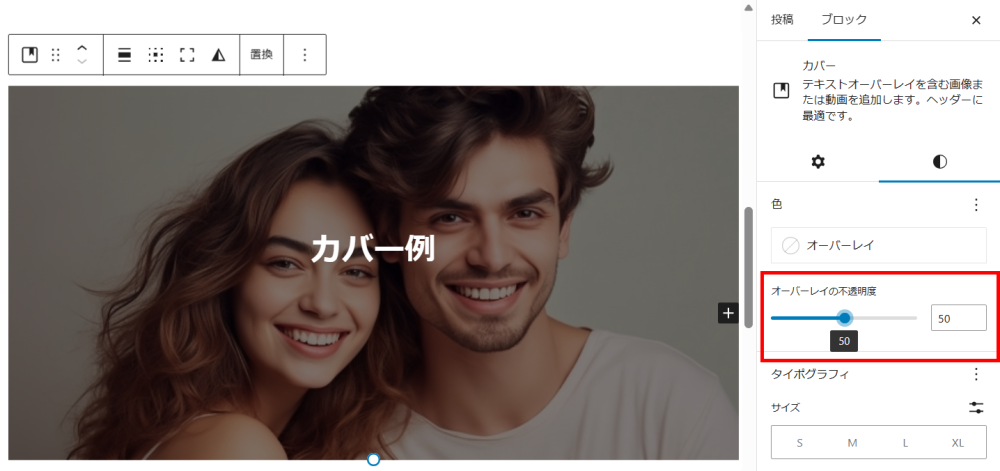
(3)以下は、画像を選択した例です。タイトルのテキストの色を白に変更し、「カバー例」と入力しました。画面が暗いのは、「オーバーレイの不透明度」の初期値が50%になっているからです。

(4)以下は背景色にピンクを設定した例です。

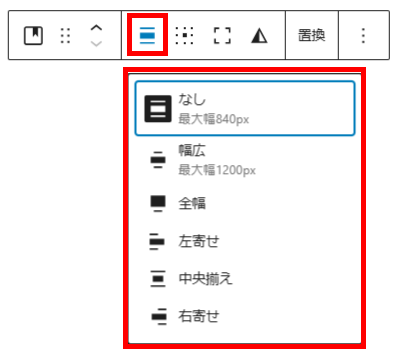
配置(カバーブロック)
「配置」をクリックすると、画像の幅や位置を変更できます。

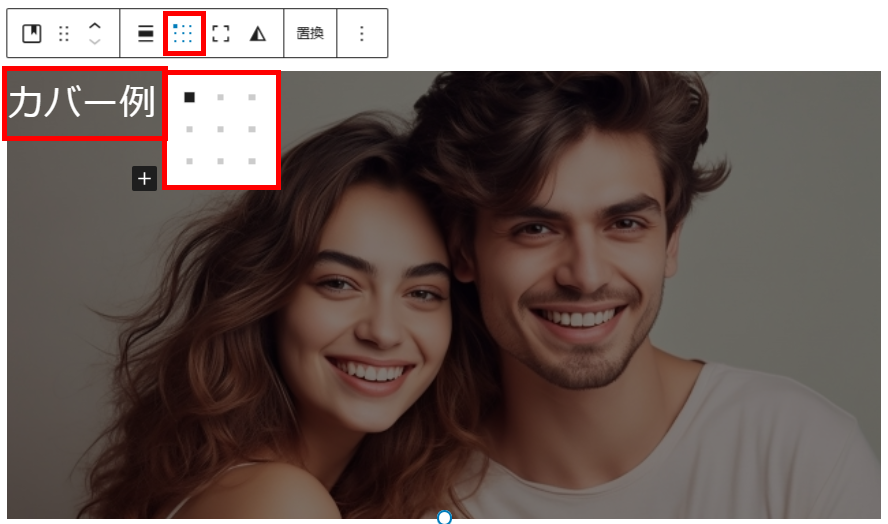
コンテンツ位置を変更(カバーブロック)
「コンテンツ位置を変更」をクリックし、位置を変更できます。以下は、左上に変更した例です。

フルハイトを切り替え(カバーブロック)
(1)「フルハイトを切り替え」をクリックすると、画面の高さいっぱいに広がって表示されます。

(2)以下は、フルハイトに切り替えた結果です。

デュオトーンフィルターを適用(カバーブロック)
「デュオトーンフィルターを適用」をクリックします。説明は、「画像」ブロックの「デュオトーンフィルターを適用」を参照願います。

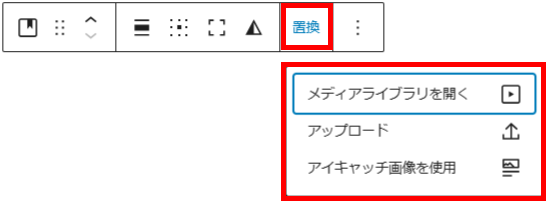
置換(カバーブロック)
「置換」をクリックし、画像を入力することで入れ替えることができます。

右側メニューのSettings(カバーブロック)
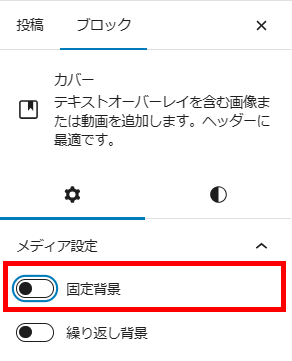
固定背景(カバーブロック)
「固定背景」はカバー画像をページと一緒にスクロールするかどうかを指定します。「固定背景」を有効にすると、画像は決まった位置に固定され、スクロールしません。

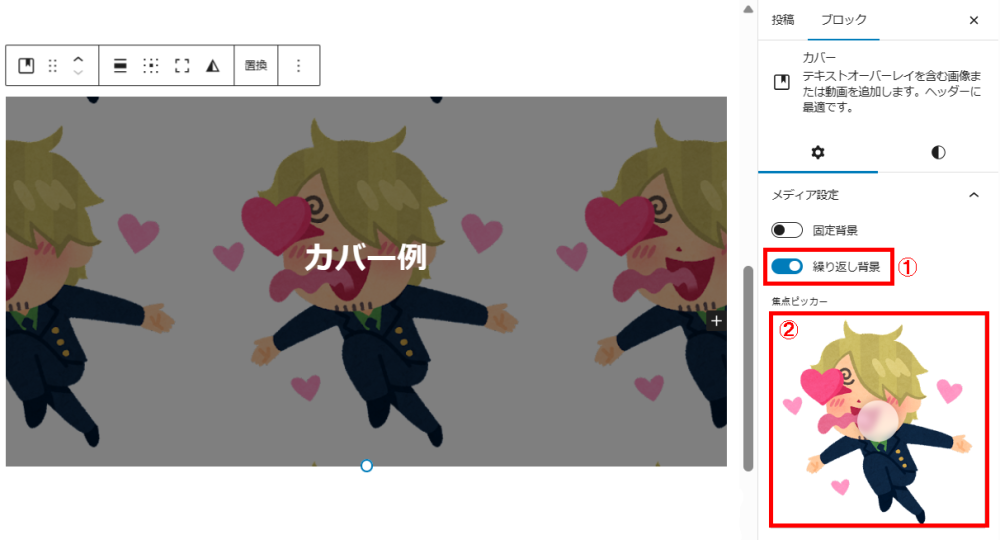
繰り返し背景(カバーブロック)
①「繰り返し背景」を有効にすると、②の画像を繰り返し表示します。

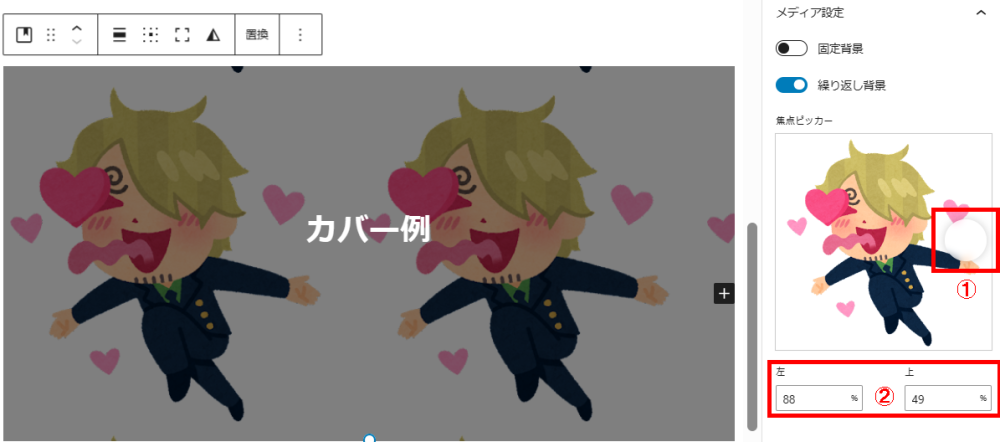
焦点ピッカー(カバーブロック)
「焦点ピッカー」は、画像の注目させたい位置(中心位置)を指定します。
画像の中心位置を、①をドラッグして指定するか、②で数値を入力して指定します。

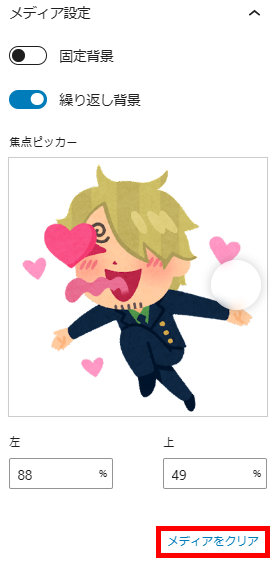
メディアをクリア(カバーブロック)
「メディアをクリア」で画像がクリアされます。

右側メニューのStyles(カバーブロック)
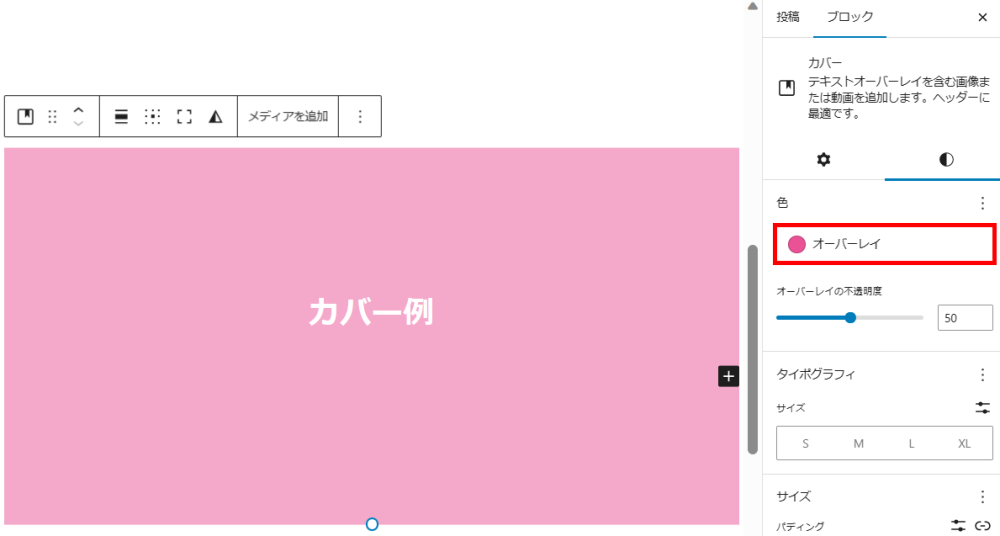
色(カバーブロック)
オーバーレイ(カバーブロック)
(1)「オーバーレイ」で背景色を指定できます。以下はピンクを指定した図です。

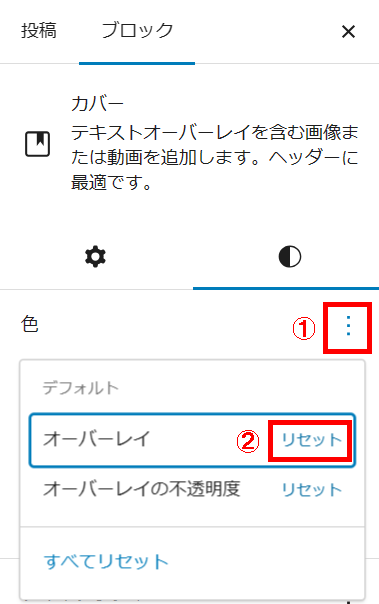
(2)「オーバーレイ」のリセットは、①をクリック後、②をクリックします。

オーバーレイの不透明度(カバーブロック)
「オーバーレイの不透明度」は、スライダーや数値で0%から100%を指定できます。
「カバー」ブロックで画像を追加すると、「オーバーレイの不透明度」の初期値は50%に設定されます。

タイポグラフィ(カバーブロック)
「タイポグラフィ」でブロックのテキストの外観を調整します。調整方法は数種類あります。
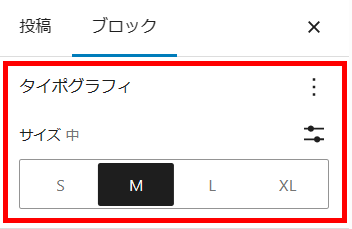
サイズ(カバーブロック)
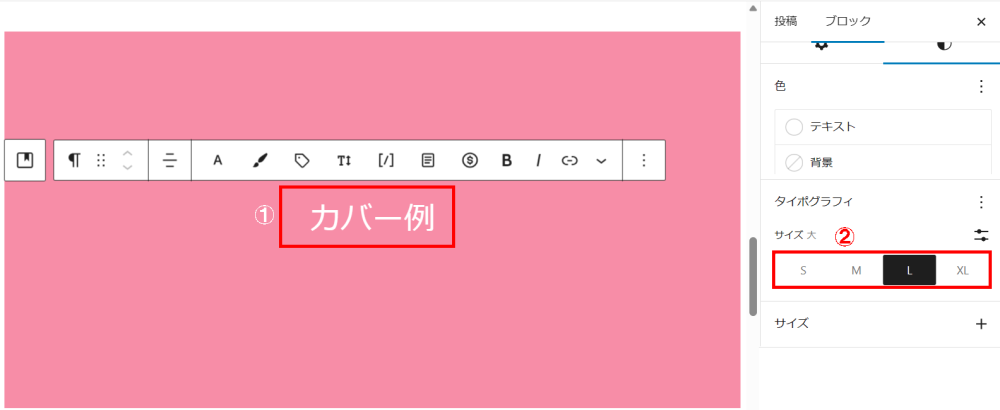
(1)①テキストのブロックを選択します。②「サイズ」でテキストのサイズを変更します。

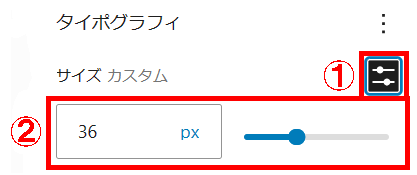
(2)①の「カスタムサイズを設定」をクリックすると、②数値とスライダーで0PXから100PXまで設定できます。

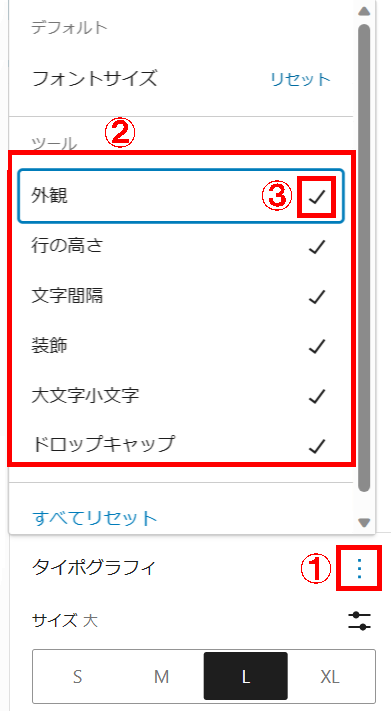
(3)①の「タイポグラフィオプション」をクリックすると、②でフォントサイズ以外の設定ができます。項目をクリックすると③チェックが表示され、設定項目が「サイズ 大」の下に表示されます。

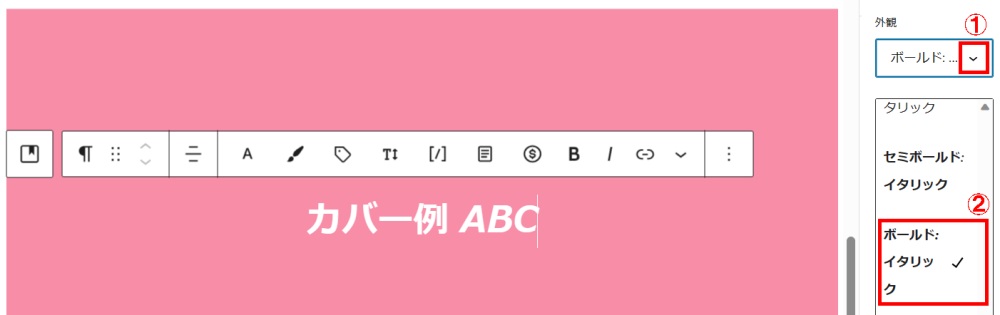
外観(カバーブロック)
①をクリックすると②「標準」、「ボールド」、「標準:イタリック」、「ボールド:イタリック」を選択できます。「細字」や「ライト」などもありますが、選択しても変化はありません。
以下は、「ボールド:イタリック」を選択した例です。

行の高さ(カバーブロック)
「行の高さ」は、デフォルトは1.5で、数値入力または+-で変更できます。

文字間隔(カバーブロック)
「文字間隔」は、数値で入力できます。以下は、10PXを指定した例です。

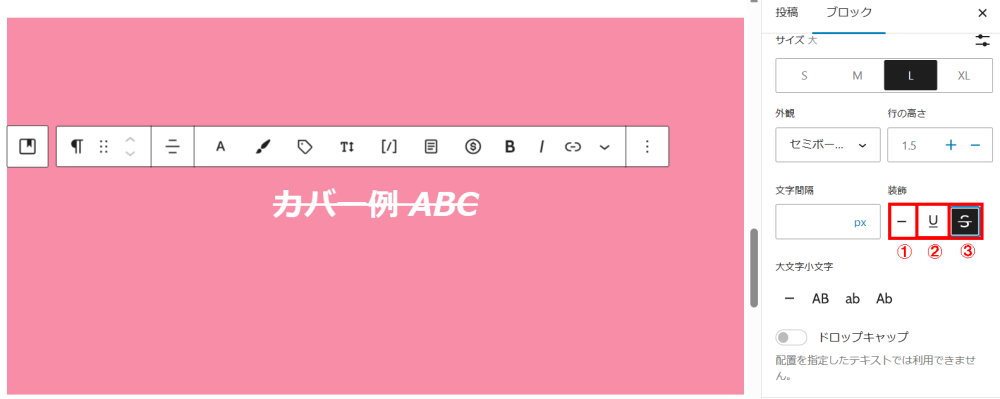
装飾(カバーブロック)
「装飾」は、①「なし」、②「下線」、③「打ち消し線」を選択できます。以下は、③「打ち消し線」を選択した例です。

大文字小文字(カバーブロック)
「大文字小文字」は、①「なし」、②「大文字」、③「小文字」、④「先頭大文字」を選択できます。
以下は、③「小文字」を選択した例です。
ただし、④「先頭大文字」を選択しても「大文字」にしかなりませんでした。

ドロップキャップ(カバーブロック)
(1)「ドロップキャップ」は、段落先頭の1文字を大きく表示するレイアウトで、欧米では古くから利用されてきたようです。 先頭文字を大きくして段落の開始位置を明確にし、スッキリしたデザインにすることができます。
ただし、「カバー」ブロック内では指定できないようです。

(2)通常の「段落」ブロック内で「ドロップキャップ」を有効にすると以下のようになります。

サイズ(カバーブロック)
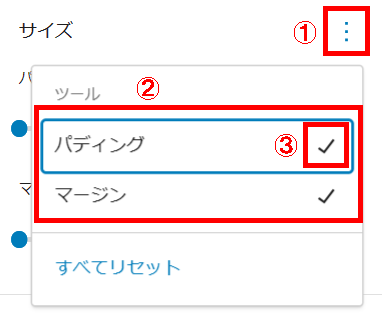
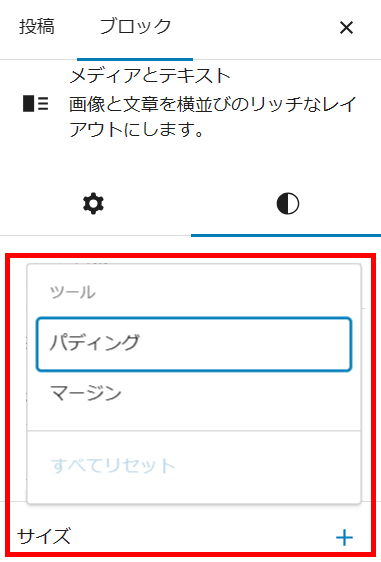
(1)「サイズ」は、①「サイズオプション」で設定項目を表示させます。
②で設定項目をクリックすると、③チェックが表示され、表示することができます。

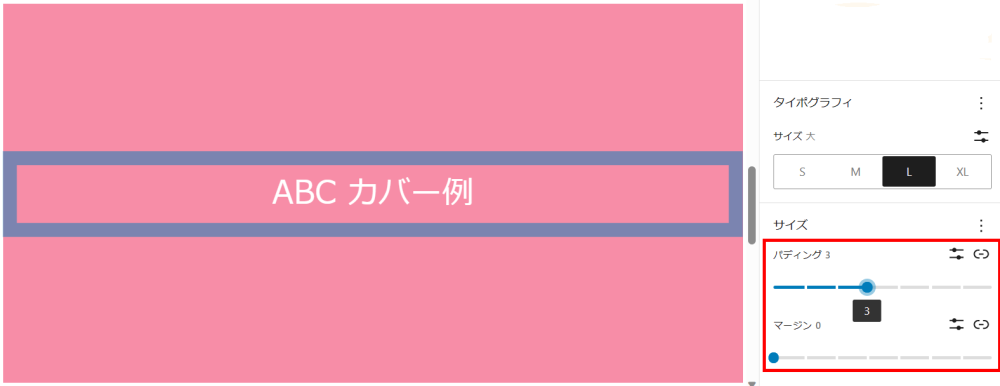
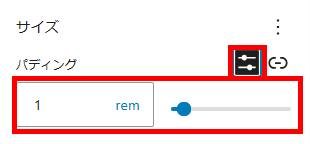
(2)「パディング」と「マージン」を0から7まで指定できます。
以下は、「パディング」を3に設定した図です。

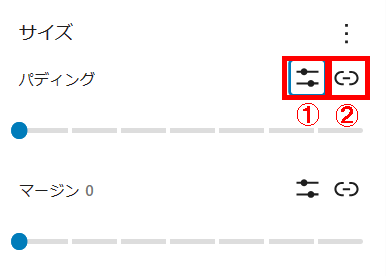
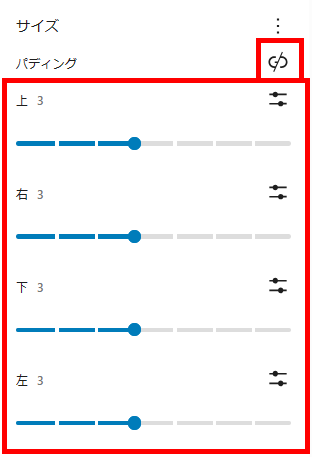
(3)①「カスタムサイズを設定」をクリックすると、数値およびスライダーで設定できます。
②「個別に指定する」をクリックすると、上下左右の指定ができます。

ファイル
(1)「ファイル」ブロックを使用することで、PDFやWord、Excelのファイルなどのダウンロードリンクを設定できます。
「ファイル」ブロックをクリックします。

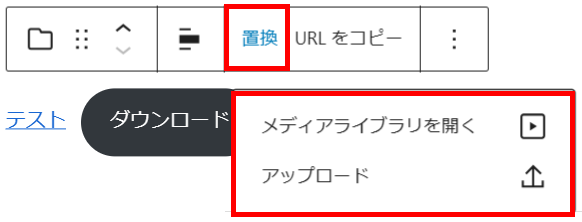
(2)ファイルを選択します。「アップロード」、「メディアライブラリ」での入力方法は、「画像」ブロックを参照してください。

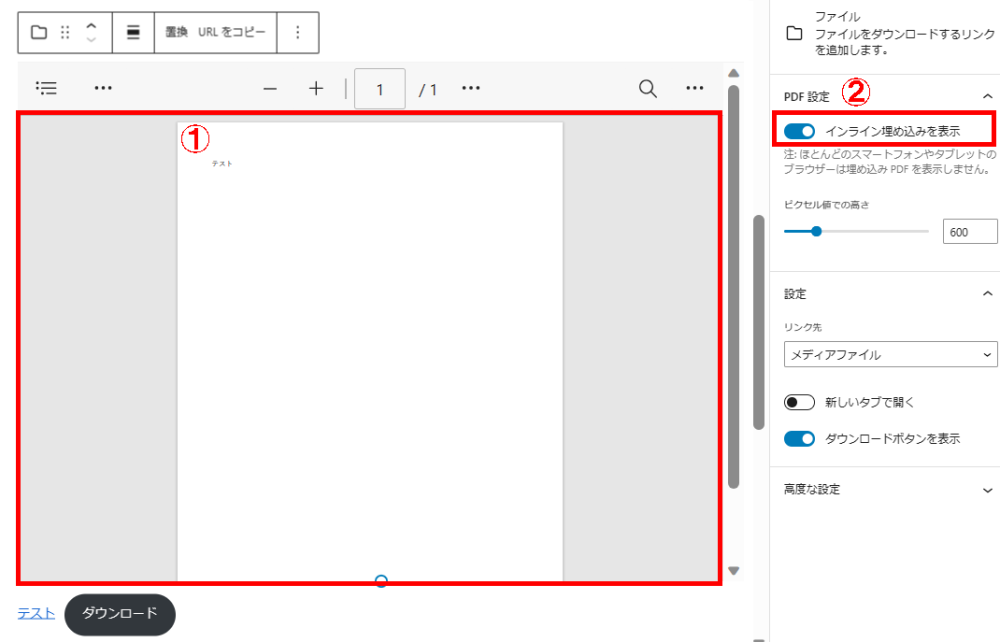
(2)例として、PDFを入力しました。
PDFは、デフォルトでは①以下のように中身が見える状態で表示されます。
②「インライン埋め込みを表示」を無効にすると非表示となります。

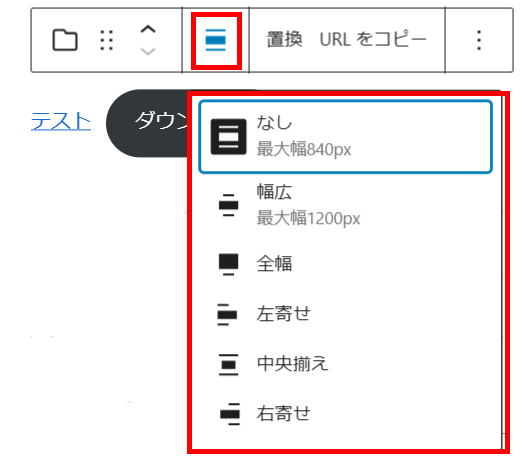
配置(ファイルブロック)
「配置」で表示する位置を指定します。

置換(ファイルブロック)
「置換」でファイルを入れ替えることができます。

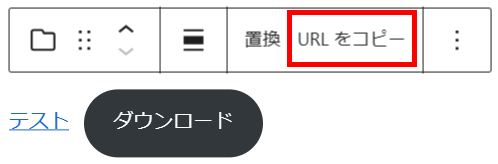
URLをコピー(ファイルブロック)
URLのコピーをするとファイルのリンク(URL)をコピーできます。

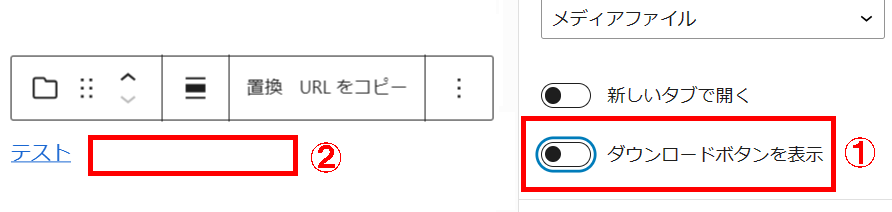
ダウンロードボタンを表示(ファイルブロック)
右側メニューの①「ダウンロードボタンを表示」を無効にすると、②「ダウンロードボタン」が消えます。

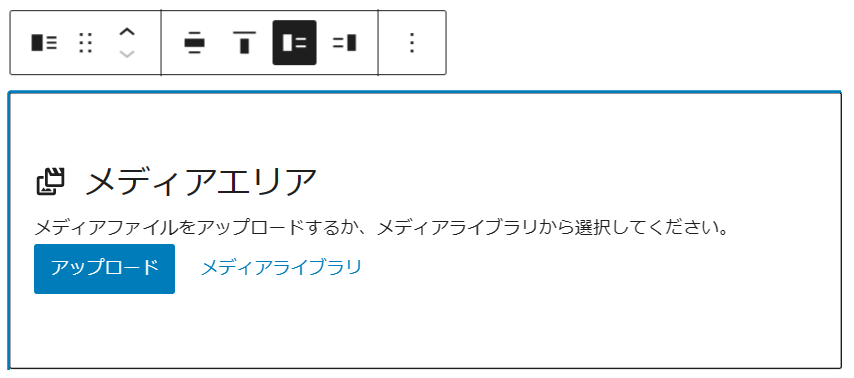
(1)「メディアとテキスト」ブロックを使用すると、画像や動画をテキストの左側または右側に配置できます。
「メディアとテキスト」ブロックをクリックします。

(2)画像または動画を選択します。「アップロード」、「メディアライブラリ」での入力方法は、「画像」ブロックを参照してください。

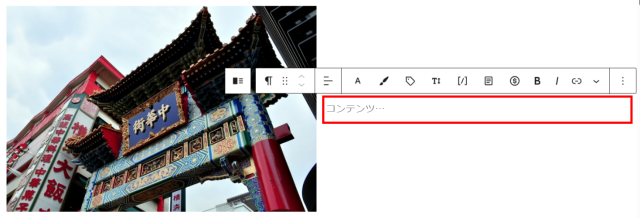
(3)画像を登録後、右側のコンテンツエリアに文章を記述します。

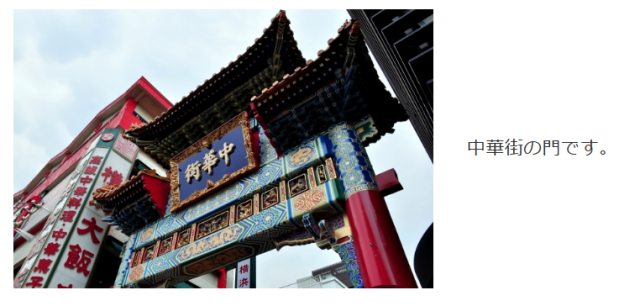
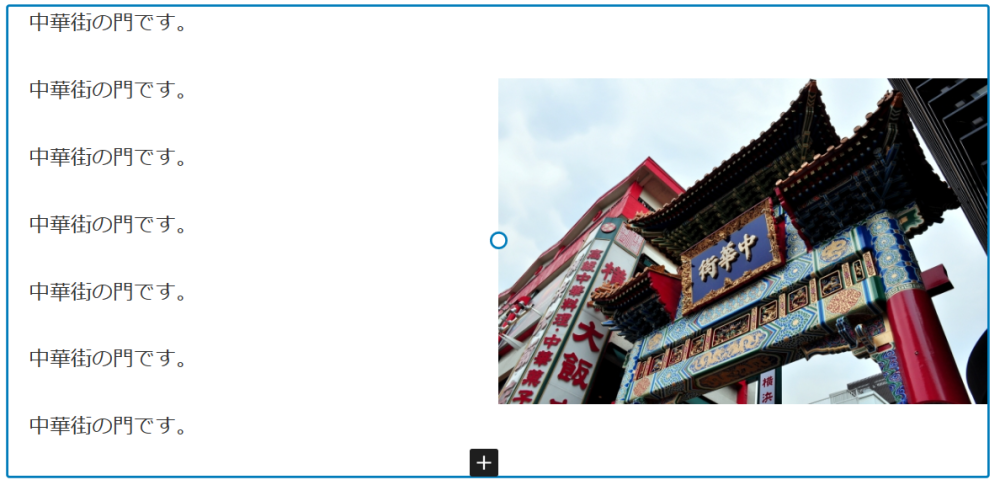
(4)結果は以下のようになります。

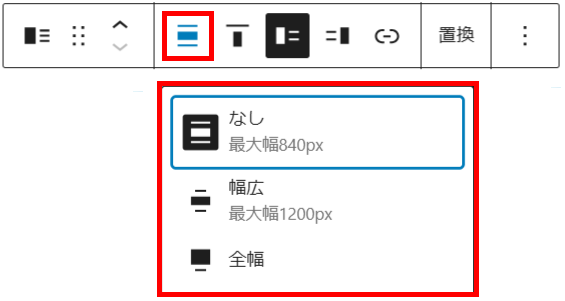
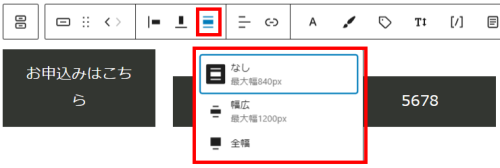
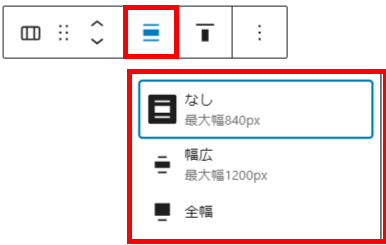
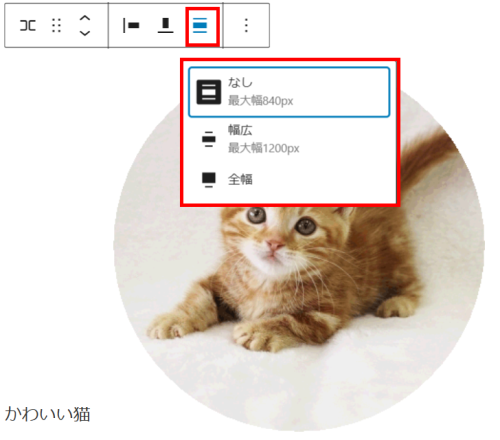
配置(メディアとテキストブロック)
「配置」をクリックすると、ブロックの幅を変更できます。

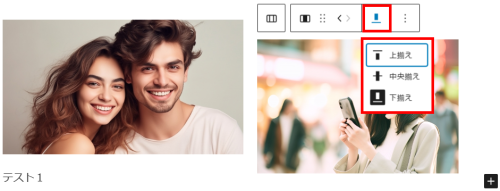
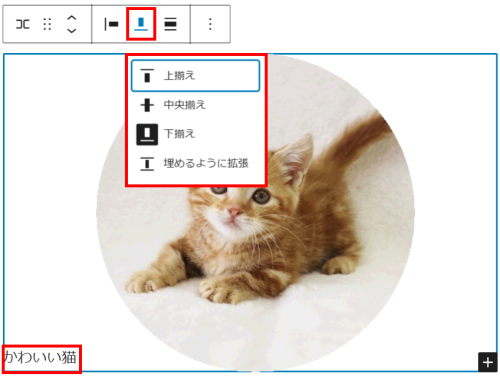
垂直配置を変更(メディアとテキストブロック)
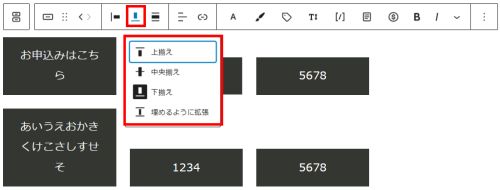
「垂直配置を変更」でテキストの位置を変更できます。
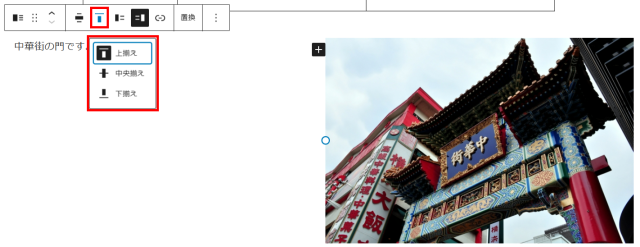
・上揃え:テキストを画像の上に揃えます(下記画像参照)。
・中央揃え:テキストを画像の中央に揃えます。
・下揃え:テキストを画像の下に揃えます。

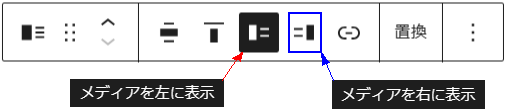
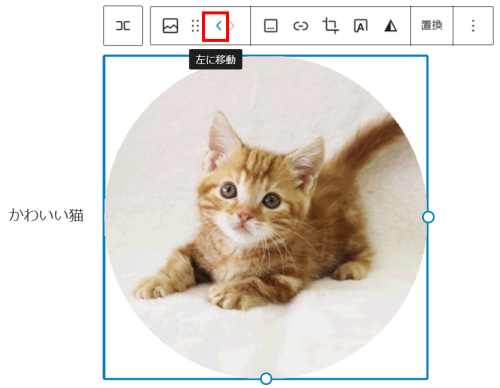
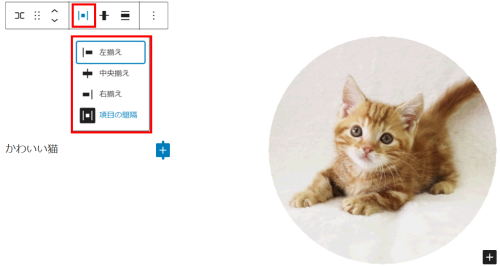
メディアを左に表示、メディアを右に表示(メディアとテキストブロック)
(1)以下のようにブロックツールバーでメディアの位置を変更できます。

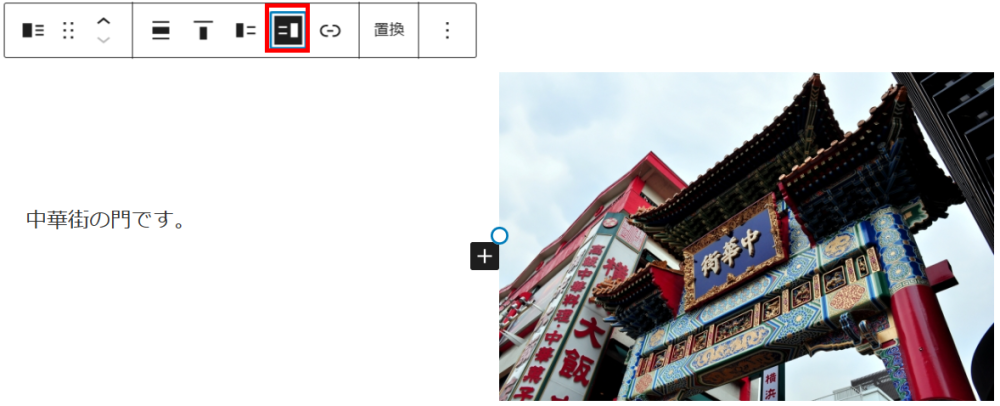
(2)以下は、「メディアを右に表示」を選択した例です。

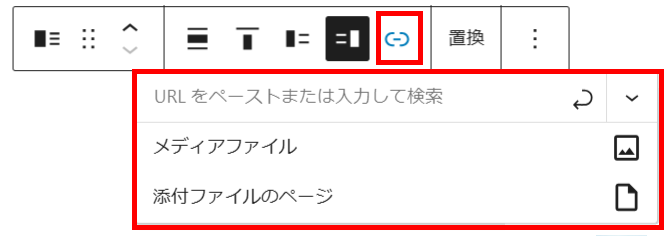
リンクを挿入(メディアとテキストブロック)
「リンクを挿入」で画像や映像にリンクを挿入できます。
リンクの挿入方法は、「画像」ブロックの「リンクを挿入」を参照願います。

置換(メディアとテキストブロック)
「置換」をクリックすると、画像や映像を変更できます。

右側メニューのSettings(メディアとテキストブロック)
モバイルでは縦に並べる(メディアとテキストブロック)
「モバイルでは縦に並べる」を有効にすると、スマートフォンのみメディアとテキストを縦に並びかえます。
カラム全体を塗りつぶすように画像を切り抜く(メディアとテキストブロック)
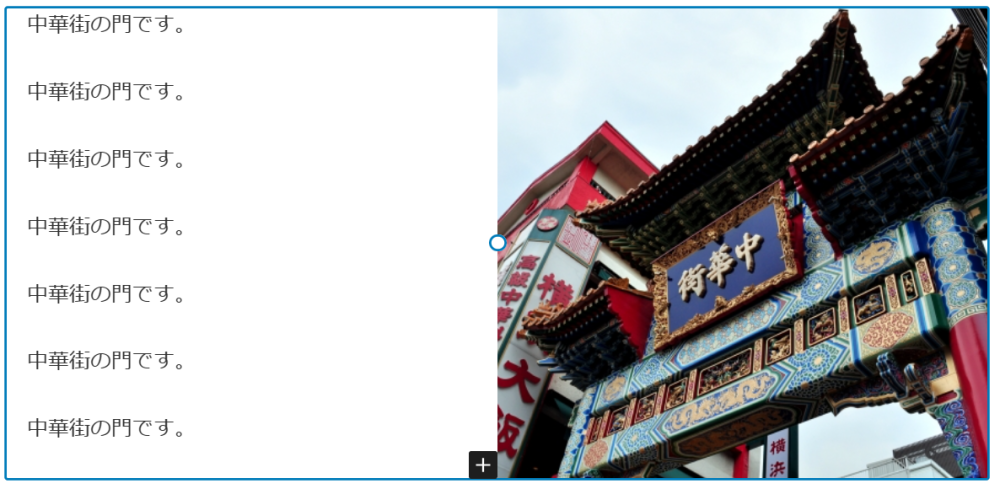
(1)「カラム全体を塗りつぶすように画像を切り抜く」は、画像とテキスト側の高さが合うように調節します。
(2)主に、以下のようにテキストがメディアよりも長くなったときに使います。

(3)「カラム全体を塗りつぶすように画像を切り抜く」を有効にすると、以下のようにメディアがテキストの高さにあわせて大きくなります。

焦点ピッカー(メディアとテキストブロック)
「カラム全体を塗りつぶすように画像を切り抜く」を有効にすると、「焦点ピッカー」が表示され、焦点を調節することができます。
①丸い部分をドラッグで指定するか、②で数値を入力することができます。

画像サイズ(メディアとテキストブロック)
「画像サイズ」をクリックすると、表示する画像サイズを変更できるはずですが、Cocoonでは、変更できないようです。

メディアの幅(メディアとテキストブロック)
「メディアの幅」をスライダーまたは、数値で指定できます。「メディアとテキスト」ブロックの幅のパーセンテージで指定します。

右側メニューのStyles(メディアとテキストブロック)
色(メディアとテキストブロック)
テキストの色と背景色を変更できます。

タイポグラフィ(メディアとテキストブロック)
テキストの外観を制御する「タイポグラフィ」は、「引用」ブロックを参照願います。

サイズ(メディアとテキストブロック)
「サイズ」でパディングとマージンを設定できます。「カバー」ブロックを参照願います。

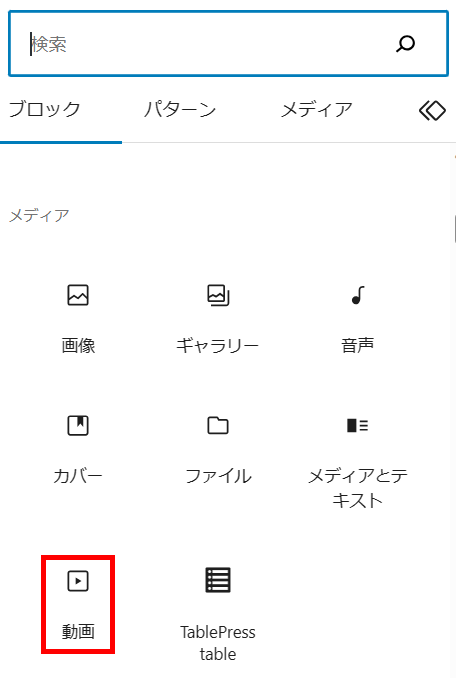
動画
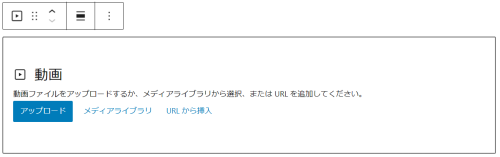
(1)「動画」ブロックは、記事に動画を追加する時に使用します。
「動画」ブロックをクリックします。

(2)動画を入力します。「アップロード」、「メディアライブラリ」、「URLから挿入」での入力方法は、「画像」ブロックを参照してください。

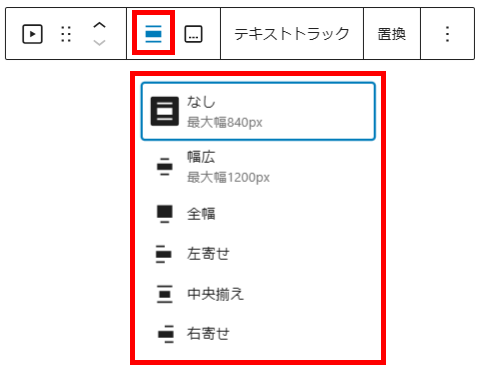
配置(動画ブロック)
「配置」をクリックすると、動画の幅や位置を変更できます。

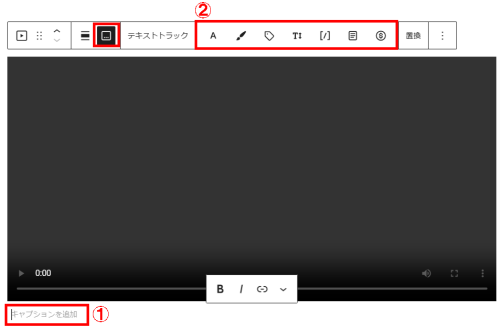
キャプションを追加(動画ブロック)
「キャプションを追加」をクリックすると、①にキャプション(動画タイトル)を追加できます。
また、②にテキスト用のツールバーが追加されます。テキスト用のツールバーは「段落」ブロックを参願います。

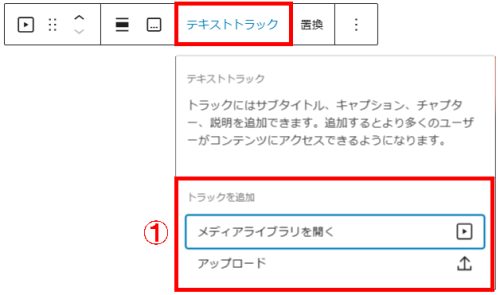
テキストトラック(動画ブロック)
(1)「テキストトラック」は、時間指定されたテキストトラック(字幕やキャプションなど)を動画の再生時に表示できます。
「テキストトラック」をクリックし、①でWebVTT 形式(.vtt ファイル)のファイルを入力できます。

(2)「.vtt ファイル」を入力すると、トラックを編集オプションが表示されます。
①ラベル:ユーザーに見せるテキストトラックのタイトルです。ブラウザーが利用可能なテキストトラックを一覧表示するときに使われます。
②ソース言語:テキストトラックデータの言語です。有効な BCP 47 言語タグであることが必要です。③の「種類」が字幕の時はソース言語の定義が必須です。
| コード | 言語 |
|---|---|
| en | 英語 |
| fr | フランス語 |
| jp | 日本語 |
③種類:プルダウンから種類を選択します。
・字幕:動画に会話などの音声があり、理解できない言語の場合に表示する翻訳です。
字幕は動画に重ねて表示されます。
・キャプション:動画に表示される、会話のトランスクリプション、音響効果などの
音声情報です。
・説明:テキストによるコンテンツの説明です。
・チャプター:動画のナビゲーションを作成するのに使用します。
・メタデータ:JavaScript が解析して使用するものです。視聴者には表示されません。

右側メニューのSettings(動画ブロック)
①「自動再生」:ページを開いた時に自動で再生します。
②「ループ」:再生を繰り返します。
③「ミュート(消音)」:音を消します。

④「プレイバックコントロール」:有効にすると、動画の下部に表示されるコントロールパネルを表示することができます。

⑤「インラインで再生」:有効にすると、動画は「動画」ブロック内で再生されます。一部ブラウザを使用している場合、「インラインで再生」が無効になっている場合は全画面で動画が再生される場合があります。
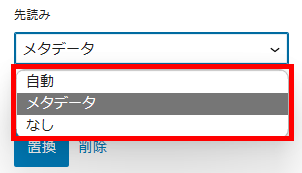
⑥「先読み」:ページが表示された時に、動画に関してどの程度の情報を先に取得するのかを設定します。
「自動」を選択すると、動画含まれるページが表示された時点で動画のデータがすべてダウンロードされます。
「メタデータ」を選択した場合は、ページが表示された時点ではメタデータの情報だけがダウウンロードされます。再生ボタンをクリックすると動画のデータがダウンロードされます。
「なし」を選択すると、ページが表示された時点では何もダウンロードされません。再生ボタンをクリックすると動画のデータがダウンロードされます。

⑦「ポスター画像」:動画が再生されていない時に表示される画像を設定できます。
右側メニューのStyles(動画ブロック)
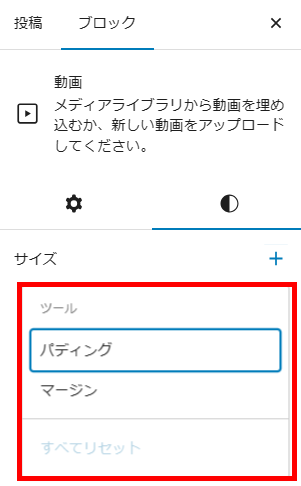
サイズ(動画ブロック)
「サイズ」でパディングとマージンを設定できます。「カバー」ブロックを参照願います。

デザイン
ボタン
(1)「ボタン」ブロックは、ボタン形式のリンクでアクションを行うよう訪問者に促します。ボタンには、サイトの別のページや外部ページへのリンクを設定できます。
「ボタン」ブロックをクリックします。

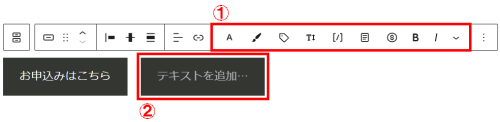
(2)作成されたボタンにテキストを入力します。

(3)テキストを入力すると、①にテキスト用ツールバーが追加されます。
1つ目のボタンに「お申込みはこちら」を入力し、「Enter」を入力すると、②にもうひとつボタンが表示されます。②のボタンが不要の場合、「BackSpace」でボタンが消えます。

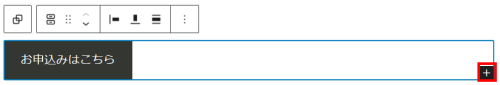
(4)「ボタン」ブロックを選択すると(青枠で表示)、右下に⊞が表示されます。これをクリックすると、ボタンを追加することができます。

項目の揃え位置を変更(ボタンブロック)
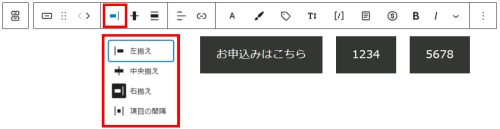
(1)「項目の揃え位置を変更」をクリックすると、ボタン位置を変更できます。
以下は、「右揃え」を指定した例です。

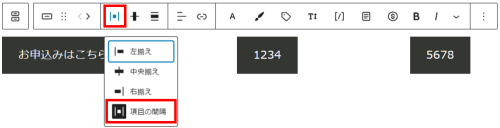
(2)「項目の間隔」を選択すると、ボタン間の間隔が均等になります。

垂直配置を変更(ボタンブロック)
「垂直配置を変更」をクリックすると、ボタンの垂直配置を変更できます。
以下は、「下揃え」を選択した例です。

配置(ボタンブロック)
「配置」をクリックすると、幅を変更できます。

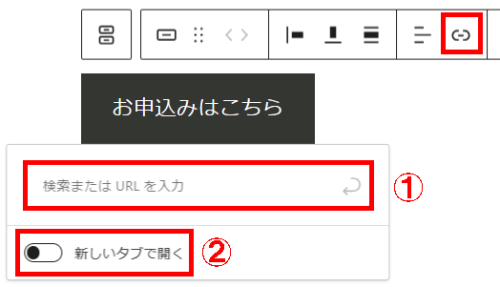
リンク(ボタンブロック)
「リンク」をクリックし、①URLを入力します。②で新しいタブで開くか否かを指定します。

右側メニューのSettings(ボタンブロック)
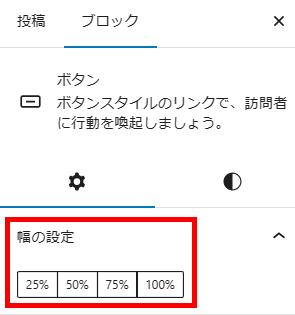
幅の設定(ボタンブロック)
「幅の設定」でボタンの幅を指定できます。25%、50%、75%、100%の4つしか指定できません。

右側メニューのStyles(ボタンブロック)
スタイル(ボタンブロック)
「スタイル」で「輪郭」を選択すると、ボタンのスタイルが輪郭のみとなります。

色(ボタンブロック)
テキストの色とボタンの色を設定できます。以下は、ボタンの色を赤に設定しています。

タイポグラフィ(ボタンブロック)
「タイポグラフィ」でテキストの外観を調整します。説明は、「カバー」ブロックの「タイポグラフィ」を参照願います。

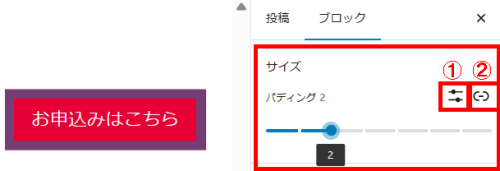
サイズ(ボタンブロック)
「サイズ」でパディングをを0から7まで指定できます。
以下は、「パディング」を2に設定した図です。
①「カスタムサイズを設定」をクリックすると、数値およびスライダーで設定できます。
②「個別に指定する」をクリックすると、縦横の指定ができます。

枠線(ボタンブロック)
「枠線」は、①で数値またはスライダーで角の丸みを指定できます。
②の「個別に指定する」をクリックすると、四方の角を個別に指定できます。

カラム
(1)「カラム」ブロックを利用することで、画像や文章を横並びにすることができます。
「カラム」ブロックをクリックします。

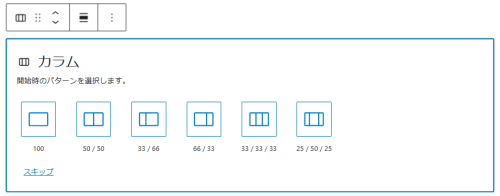
(2)ブロックが挿入されるので、カラムの数と横幅比率を選択します。

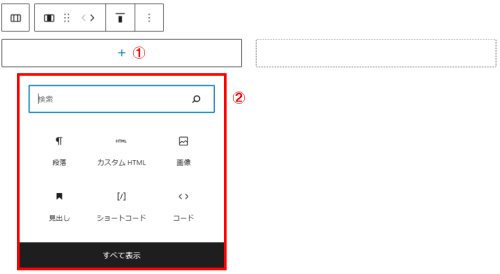
(3)ここでは50/50の2つのカラムを追加しました。カラムの中にある①「+」をクリックすることで、②が表示され、それぞれのカラムに好きな画像や見出し・段落など任意のブロックを追加していくことができます。

カラムを選択(カラムブロック)
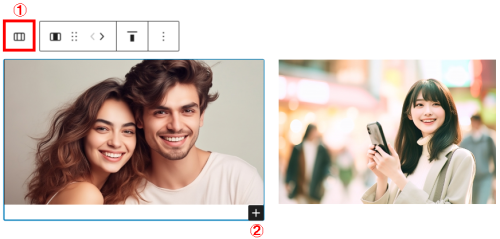
(1)カラムにそれぞれ画像を入力した図が以下です。
左側の画像をクリックし、選択後、①「カラムを選択」をクリックすると、青枠でカラムが表示され、②の「+」でブロックを追加できます。

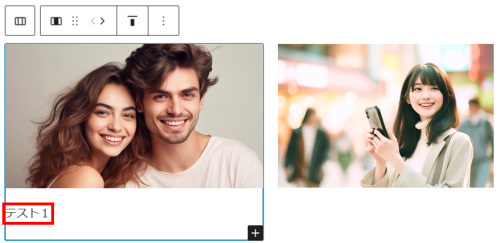
(2)左側のカラムに「段落」ブロックを追加し、テキストの「テスト1」を入力した図が以下です。

カラム全体の配置(カラムブロック)
「配置」をクリックすると、カラム全体の表示幅を変更できます。

垂直配置を変更(カラムブロック)
「垂直配置を変更」をクリックすると、カラム内の垂直位置を変更できます。
以下は、「下揃え」を選択した図です。

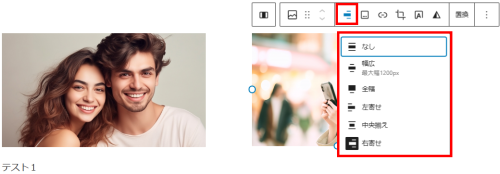
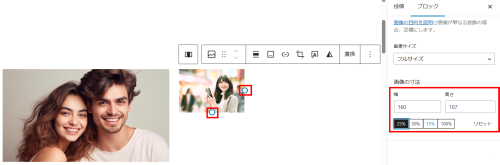
ブロック内の配置(カラムブロック)
画像をクリックすると、ツールバーが追加されます。
「配置」をクリックすると、表示幅や位置を変更できます。
以下は、「右寄せ」を選択した例です。右側のカラム内で右端に寄っています。

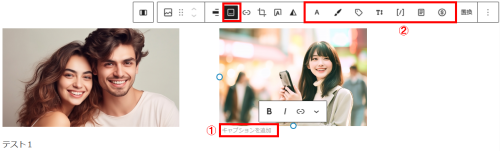
キャプションを追加(カラムブロック)
「キャプションを追加」をクリックすると、①にキャプション入力エリアが表示され、②にテキスト用ツールバーが表示されます。テキスト用ツールバーの解説は、「段落」ブロックを参照願います。

リンクを挿入(カラムブロック)
「リンクを挿入」で画像にリンクを挿入できます。
詳細は、「画像」ブロックの解説を参照願います。

切り抜き(カラムブロック)
「切り抜き」で画像の切り抜き(トリミング)ができます。「切り抜き」の解説は、「画像」ブロックを参照願います。

画像上にテキストを追加(カラムブロック)
「画像上にテキストを追加」をクリックし、画像上にテキストを入力できます。
テキストを追加すると「カバー」ブロックに変換されますので、説明は「カバー」ブロックを参照願います。

デュオトーンフィルターを適用(カラムブロック)
「デュオトーン(Duotone)」とは、2つの色を組み合わせて表現したデザインのことです。
「デュオトーンフィルターを適用」の詳細は、「画像」ブロックの解説を参照願います。

右側メニューのSettings(カラムブロック)
画像サイズ(カラムブロック)
「画像サイズ」をクリックすると、カラムに表示する画像サイズを変更できるはずですが、Cocoonでは、変更できないようです。

画像の寸法(カラムブロック)
「画像の寸法」は、数値やパーセンテージで指定できますが、画像の右辺や下辺をドラッグしても変更できます。

右側メニューのStyles(カラムブロック)
スタイル(カラムブロック)
「スタイル」で「デフォルト」と「角丸」を選択できます。
以下は、「角丸」を選択した図です。

枠線、角丸(カラムブロック)
「枠線」は、色と太さを指定できます。①で四辺を個別に指定できます。
「角丸」は、角の丸さを指定できます。②で四すみを個別に指定できます。

グループ
(1)「グループ」ブロックは、1つのコンテナ内に他のブロックをグループ化するブロックです。複数のブロックをグループとしてまとめることで、ブロックの入れ替えや背景色の変更が一括で行うことが可能です。
「グループ」ブロックをクリックします。

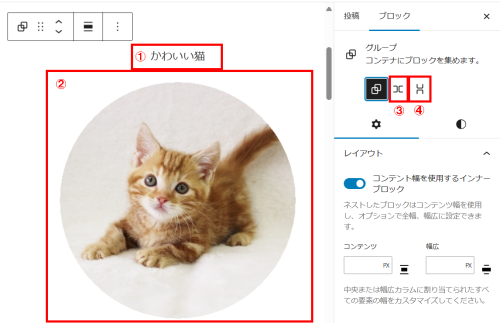
(2)3つのオプションから内部ブロックのレイアウトを選択します。

(3)①に「段落」ブロックを、②に「画像」ブロックを追加しました。
③で「横並びに変換」ブロックに変更でき、④で「縦積みに変換」ブロックに変更できます。

右側メニューのSettings(グループブロック)
レイアウト(グループブロック)
「コンテント幅を使用するインナーブロック」を有効にすると、①でコンテンツの幅を指定できます。下図では、「段落」ブロックと「画像」ブロックの幅が400PXになっています。
②で青枠の「グループ」ブロックの幅を指定できます。
③の「配置」でコンテンツの位置を指定できます。

右側メニューのStyles(グループブロック)
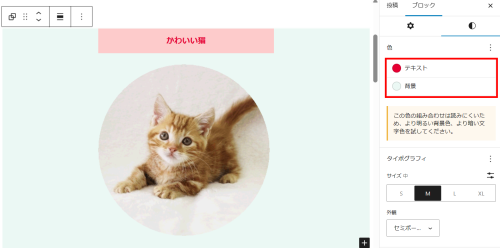
色(グループブロック)
「色」でテキストの色と背景色を指定できます。

タイポグラフィ(グループブロック)
テキストの外観を制御する「タイポグラフィ」は、「カバー」ブロックを参照願います。

サイズ(グループブロック)
(1)「パディング」は、0から7まで指定できます。
以下は4を指定した図です。

(2)「パディング」の「カスタムサイズを設定」をクリックすると、数値とスライダーで指定できます。

(3)「パディング」の「個別に指定する」をクリックすると、上下左右を個別に指定できます。

(4)「ブロックの間隔」も①で0から7まで指定できます。
下図は、0を指定した図です。
②の「カスタムサイズを設定」をクリックすると、数値とスライダーで指定できます。

枠線、角丸(グループブロック)
①「枠線」は、色と太さを指定できます。
②「角丸」は、枠線の角の丸みを指定できます。
「枠線」、「角丸」共に③の「個別に指定する」で個別に指定できます、

横並び
(1)「横並び」ブロックは、ブロックを横並びにレイアウトします。
「カラム」ブロックとは異なり、スマートフォンのように画面幅が狭くなっても、横並びのレイアウトは維持されます。
「横並び」ブロックをクリックします。

(2)以下のように「横並び」ブロックが表示されます。
「+」をクリックし、「段落」ブロックを追加してみます。

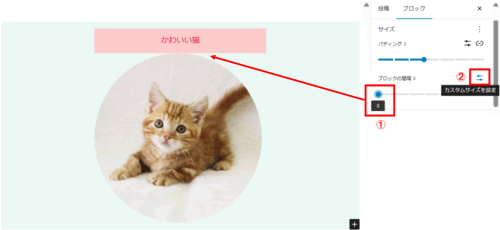
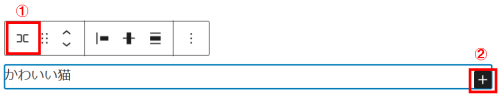
(3)「段落」ブロックを追加し、「かわいい猫」と入力しました。
①の「横並びを選択」をクリックすると、「横並び」ブロックが青枠で表示されますので、②の「ブロックを追加」をクリックし、「画像」ブロックを追加します。

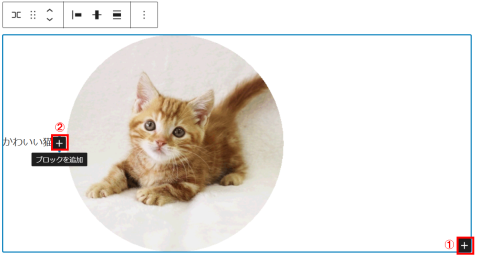
(4)画像を追加した図が下記です。
このように①で横にブロックを追加できます。
また、②でブロックの間にも追加できます。

(5)ブロックを選択すると、移動もできます。

項目の揃え位置を変更(横並びブロック)
「項目の揃え位置を変更」をクリックすると、ブロックの位置を変更できます。
デフォルトは、左揃えです。
下図は、「項目の間隔」を選択した例です。

垂直配置を変更(横並びブロック)
「垂直配置を変更」をクリックすると、垂直位置を変更できます。
下図は、「下揃え」を選択した例です。

配置(横並びブロック)
「配置」をクリックすると、表示幅を選択できます。

右側メニューのSettings(横並びブロック)
レイアウト(横並びブロック)
①の「配置」は、「項目の揃え位置を変更」と同じです。
②で縦積みに変更できます。
③「複数行に折り返す」を有効にすると、横に並べたブロックが横幅に足りなくなった場合に自動的に改行します。スマホでの表示時に有効です。

右側メニューのStyles(横並びブロック)
「右側メニューのStyles」は、「グループ」ブロックと同じですので、「右側メニューのStyles(グループブロック)」を参照お願いします。
縦積み
「縦積み」ブロックは、縦積みのレイアウトを組みたいときに使います。
操作は、基本的に「横並び」ブロックと同じです。

続き
「続き」ブロックは、「続きを読む」というリンクを表示し、それをクリックすることにより、残りのページを表示する機能です。投稿の最初の部分だけを表示するのに使用します。
しかし、Cocoonでは、「続き」ブロック機能が無いようです。

ページ区切り
(1)「ページ区切り」ブロックは、投稿にページ送りを追加したい場合に使用します。ページを複数の章に分割したい場合などに便利です。
「ページ区切り」ブロックをクリックします。

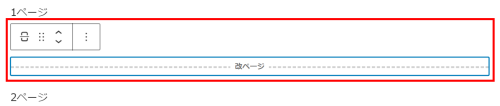
(2)「ページ区切り」ブロックを追加すると、以下のようになります。
オプションは何もありません。

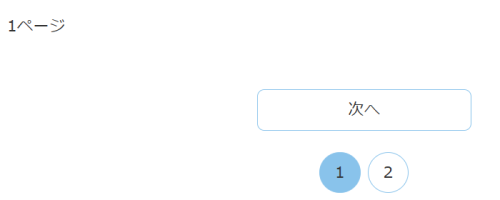
(3)1ページ目の表示例が以下です。
「次へ」または「2」をクリックし、2ページ目へ移動します。

区切り
(1)「区切り」ブロックは、2つのコンテンツブロックを1つの行で区切るときに使用します。
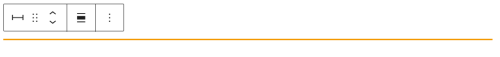
「区切り」ブロックをクリックします。

(2)「区切り」ブロックを挿入した図が以下です。見やすいように色はオレンジに変更しています。

右側メニュー(区切りブロック)
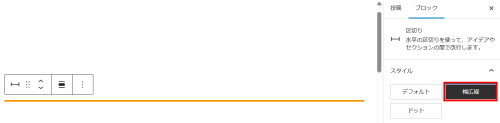
スタイル(区切りブロック)
(1)「幅広線」を選択すると、少し幅が広い線になります。

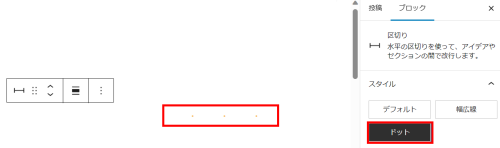
(2)「ドット」を選択すると、3つの点が表示されます。

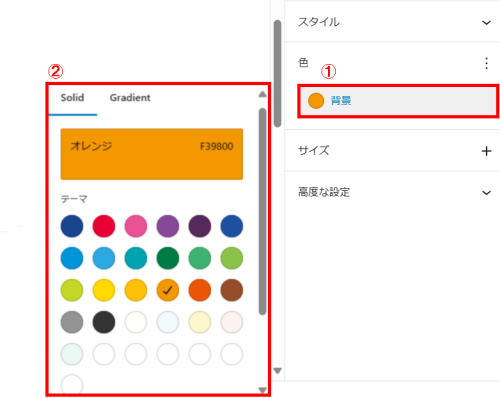
色(区切りブロック)
①の「背景」をクリックすると、②のパレットが表示され、線の色を変更できます。

サイズ(区切りブロック)
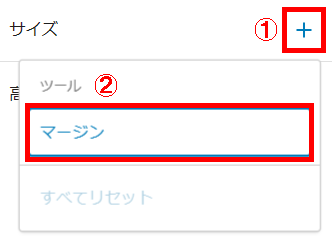
(1)「サイズ」でマージンを変更できます。
①をクリックし、②の「マージン」をクリックします。

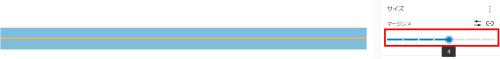
(2)「マージン」を0から7まで指定できます。下図は4を指定した例です。

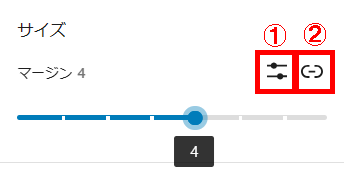
(3)①「カスタムサイズを設定」をクリックすると、数値およびスライダーで設定できます。
②「個別に指定する」をクリックすると、上下の指定ができます。

スペーサー
(1)「スペーサー」ブロックは、ブロックとブロックの間にスペースを入れたいに使用します。
「スペーサー」ブロックをクリックします。

右側メニューのSettings(スペーサーブロック)
高さ(スペーサーブロック)
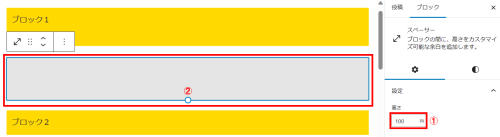
「高さ」は、①で数値を入力します。また、②の下辺をドラッグしても変更できます。

右側メニューのStyles(スペーサーブロック)
マージン(スペーサーブロック)
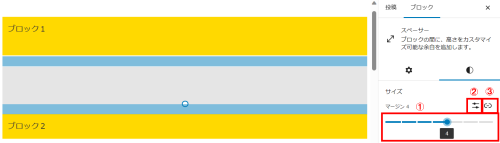
「マージン」は、①で0から7まで指定できます。下図は4を指定した例です。
②「カスタムサイズを設定」をクリックすると、数値およびスライダーで設定できます。
③「個別に指定する」をクリックすると、上下の指定ができます。