フロントページを自由に作成するため、固定ページを作る方法を解説します。
固定ページを追加
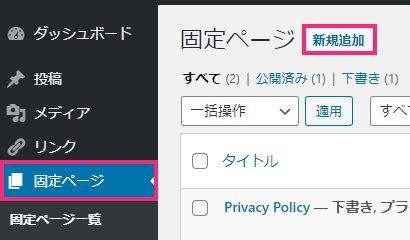
1.ダッシュボードから「固定ページ」をクリックし、「新規追加」をクリックします。

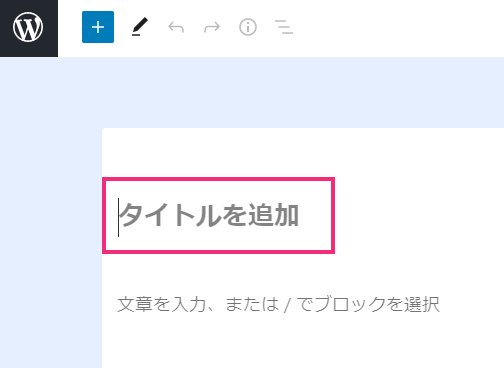
2.タイトルを付けます。
後からタイトルを表示させないようにしますので適当で良いです。
今回は「ホーム」にしています。

3.固定ページをCocoonの機能で自由に作成します。
固定フロントページのタイトルを非表示
CSSでタイトルの非表示等を行います。
CSSの追加方法はこちら。
フロントページだけでなく、全てのページを非表示にする場合は、「.home.page」を削除します。
固定フロントページのタイトルを非表示にするCSS
.home.page .entry-title{
display: none;
}モバイルフロント固定ページのタイトルを非表示にするCSS
@media screen and (max-width:480px){
.home.page .entry-title{
display: none;
}
}固定フロントページの投稿日を非表示にするCSS
.home.page .post-date{
display: none;
}固定フロントページの更新日を非表示にするCSS
.home.page .post-update{
display: none;
}固定フロントページの投稿者名を非表示にするCSS
.home.page .author-info{
display: none;
}モバイルグローバルメニュー非表示にするCSS
@media screen and (max-width:480px){
.home.page #navi {
display: none
}
}カルーセルのカテゴリーを非表示にするCSS
.carousel .cat-label {
display: none;
}CSSを追加
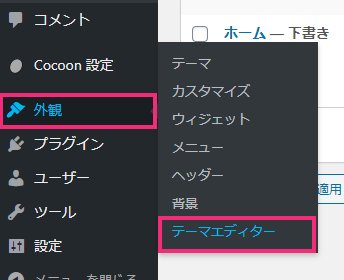
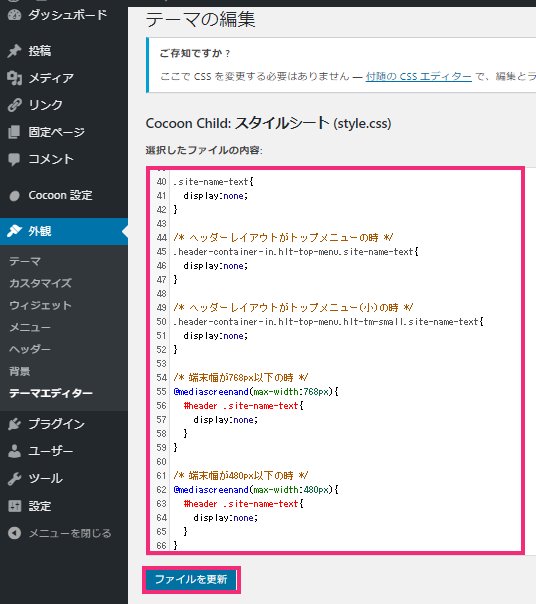
1.ダッシュボードの「外観」をクリックし、「テーマエディター」をクリックします。

2.Cocoon Childのスタイルシート (style.css)にCSSを記述し、「ファイルを更新」をクリックします。

フロントページを表示させる
固定ページを公開します。
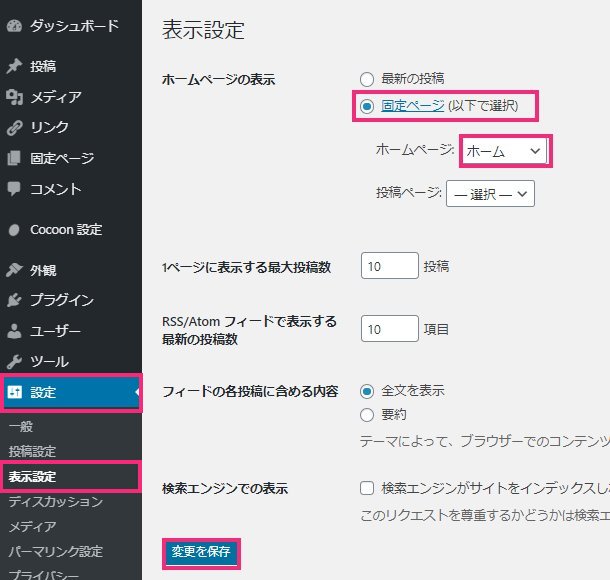
ダッシュボードから「設定」をクリックし、「表示設定」をクリック後、「ホームページの表示」で「固定ページ」にチェックし、ホームページのサイト名を選択し、「変更を保存」をクリックします。
固定ページを公開しないと、「ホームページの表示」部分が表示されません。