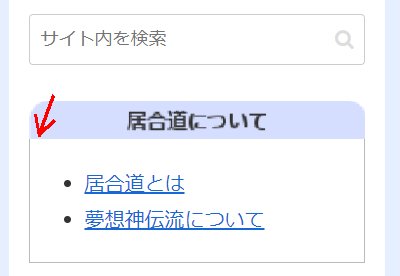
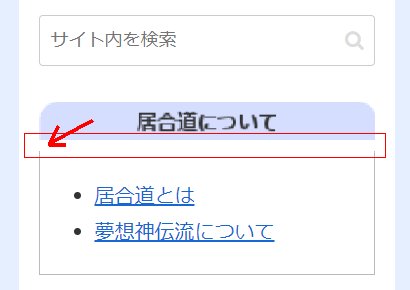
サイドバーにimg要素として画像を配置する際、以下のように画像の下にmarginやpaddingでは消せない余白ができてしまいます。

これは、imgを含むインライン要素の初期値が「vertical-align: baseline;」であることが原因になっています。
これを「vertical-align:bottom;」に変更します。
CSSを変更
1.ダッシュボードから「外観」をクリックし、「カスタマイズ」をクリックします。

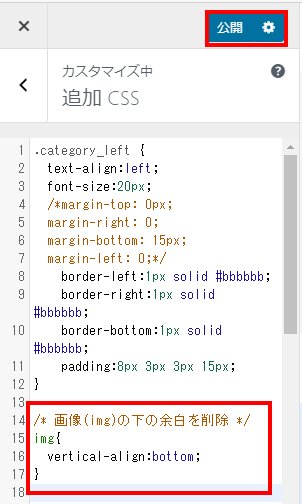
2.「追加CSS」をクリックします。

3.以下をコピーし、貼り付けます。
/* 画像(img)の下の余白を削除 */
img{
vertical-align:bottom;
}4.「公開」をクリックします。

5.結果は、以下です。